Coffee is a responsive theme designed to look sharp across all devices, whether it be smartphones, tablets or PC devices. It is also optimized for SEO and fast browsing.
This theme is compatible with all the settings you can find on the admin page, as well as Smart Themes. You can freely edit the HTML, CSS and JS of this theme using the code editor.
Cafe24's responsive themes use WebP, an image format that provides superior lossless compression for images, to minimize the image loading speed.
Internet Explorer, however, does not support WebP images, so you will also need to use .jpg, .png, .gif or other supported image formats.
Read the guide below for more information on how to edit this theme and change images.
This guide was created based on the admin website’s Advanced Mode and Smart themes.
You can read the Admin Guidelines for more details on the editor.
Get Coffee from the Cage24 Store
Content guide
1. Adding products
1) Product images
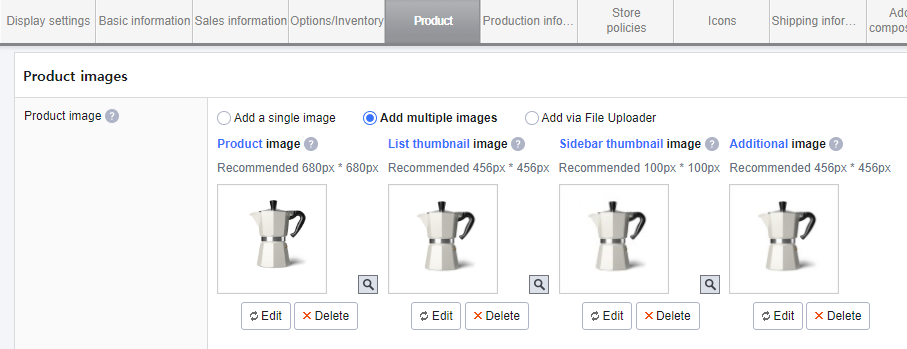
From your Cafe24 admin, you can change the size of your images in Products > Add product > Advanced settings > Product images.

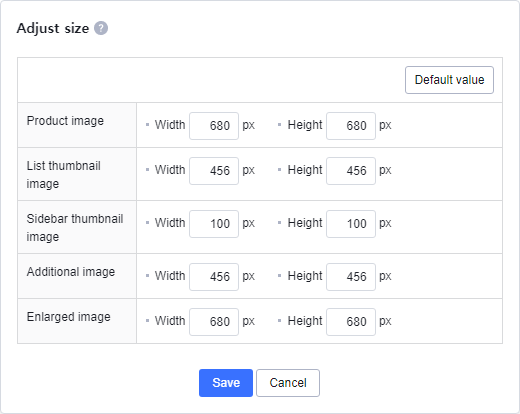
Select [Add multiple images] to add a different image for the product image and the list thumbnail image. Before adding any images, click [Adjust size] to change the size of your images.

Recommended image sizes
| Product image/Enlarged image | List thumbnail image | Additional image |
| 680 x 680 px | 456 x 456 px | 456 x 456 px |
2) Additional product images
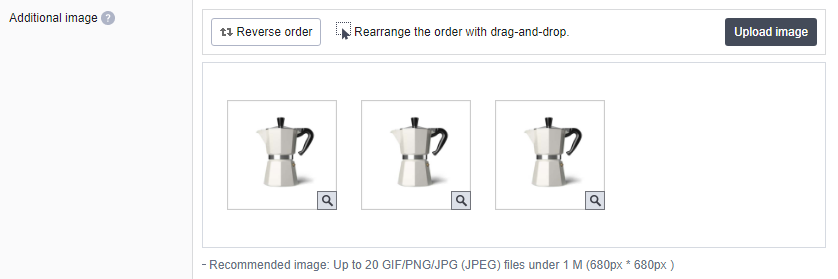
From your Cafe24 admin, you can register additional product images for your product details page in Products > Add product > Advanced settings > Additional image.

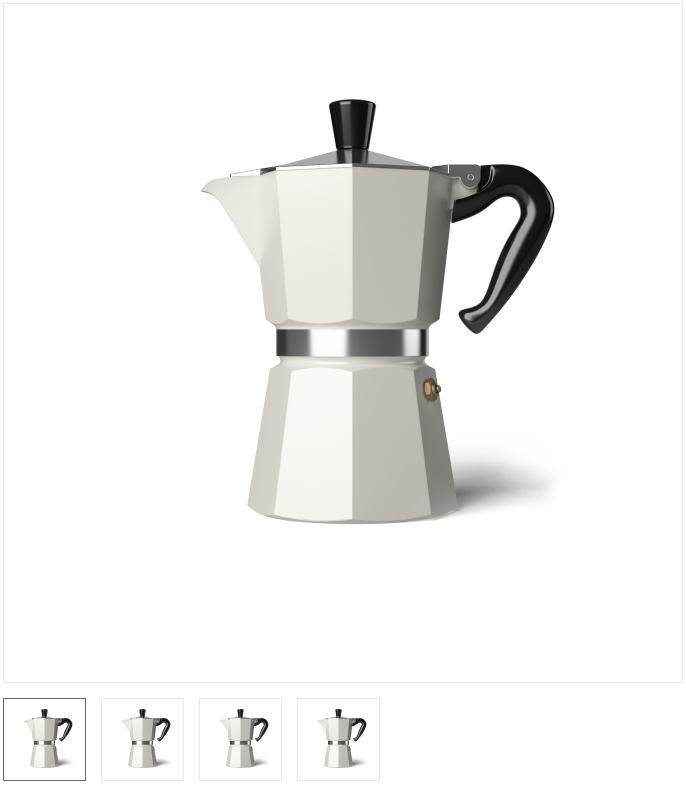
These images can be found in the product image section of the product details page, as thumbnails underneath the main product image on your store’s PC version or as an image slider on its mobile version.
| PC | Smartphone |
 |
 |
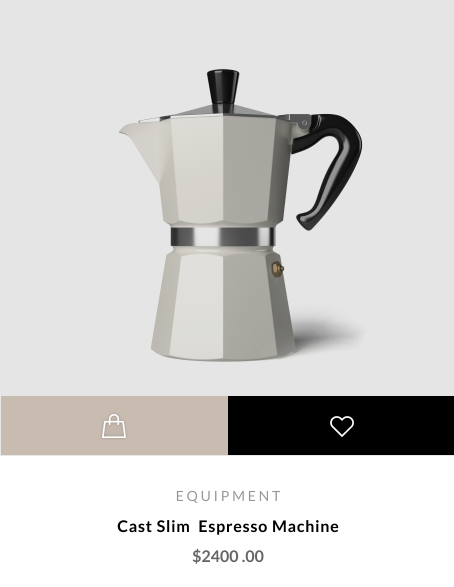
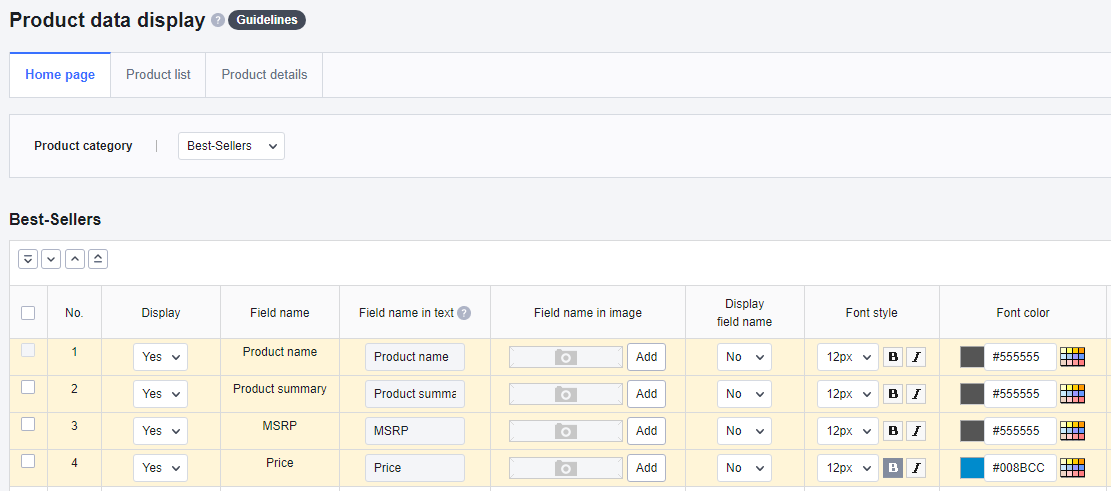
3) Product data display
From your Cafe24 admin, you can change the style of product prices and product summaries in Product > Products > Product data display.
You can configure these settings separately for every type of page using the tabs: home page, product list and product details.
You can also adjust the settings differently for each product category in the home page and product list tabs. Choose the product information you want to display.
Note
You can only change the style of product names for the home page and product lists.


2. Layout
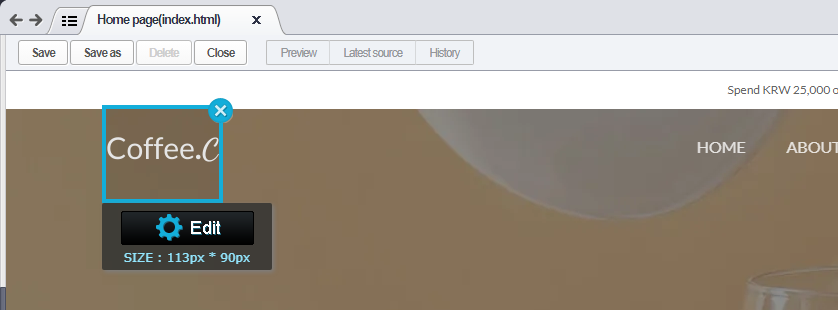
1) Logo
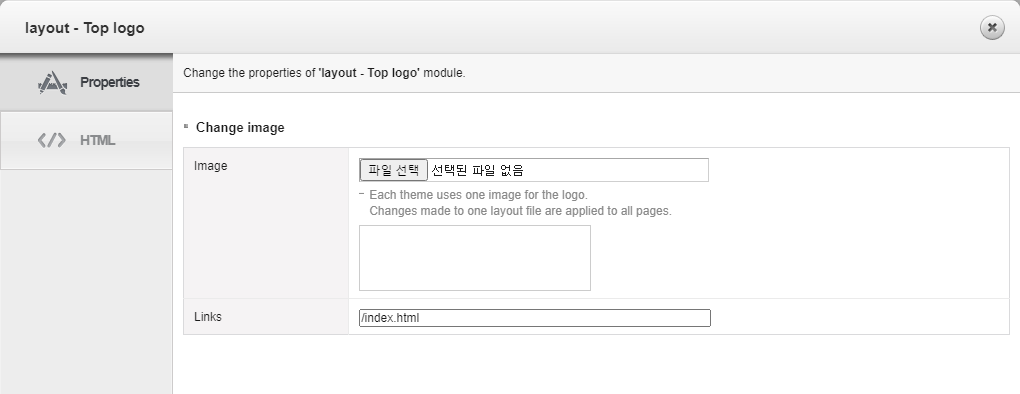
Add your store logo in Smart Themes Editor > Logo section > Edit > Properties.
To make sure your logo is clearly visible on mobile devices, add an image that is twice as big as the size you actually see.
(For example, if the image size on screen is 85 x 28 px, you must upload a 172 x 56 px image. *Recommended image: 172 x 56 px)
Follow the same method to add a logo image to your footer.

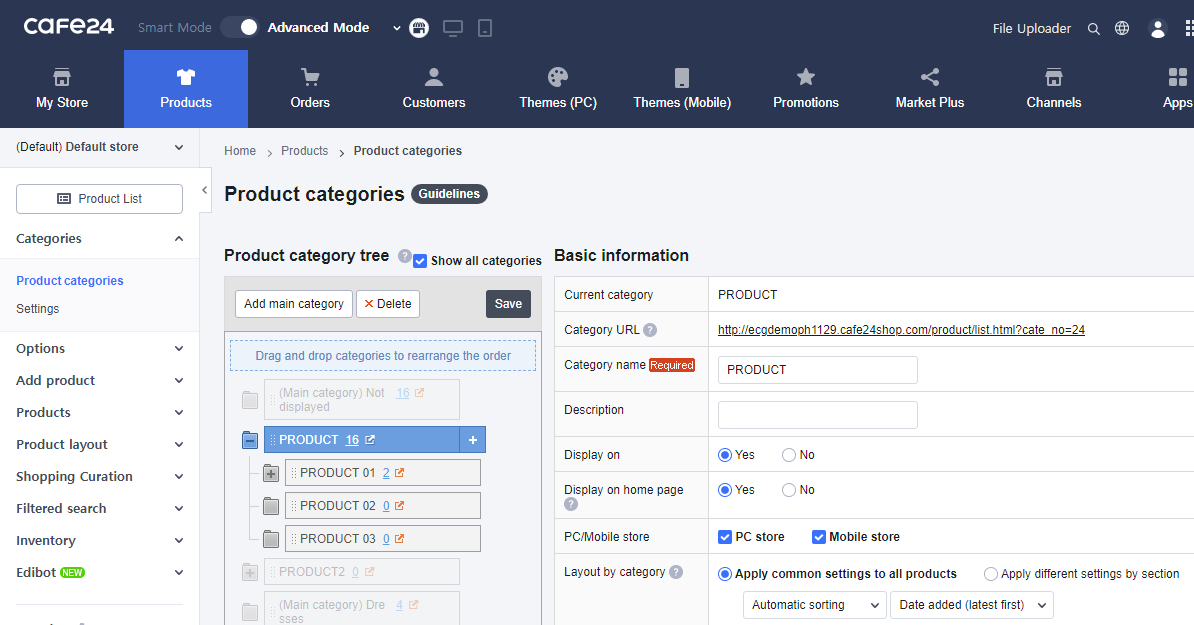
2) Product categories
From your Cafe24 admin, you can configure product categories in Products > Categories > Product categories.

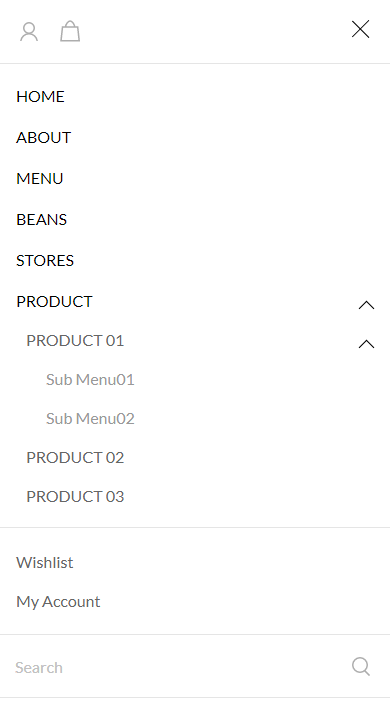
Your product categories will appear in your theme's header on your store’s PC version and its sidebar for your store’s mobile version.


3) Global navigation bar
The menus in the global navigation bar (HOME, ABOUT, MENU, BEANS, STORES) redirect visitors to the relevant section on your store’s home page.
The menus and sections have been matched with data-url and id attributes to redirect shoppers.
Content section source code
- File location: index.html
<section data-url="mainHome" module="custom_moduleedit_1" class="onePageSection">
<span class="mainPosition" id="mainHome"></span>
[...]
<section data-url="mainAbout" module="custom_moduleedit_2" class="onePageSection">
<span class="mainPosition" id="mainAbout"></span>
[...]
<section data-url="mainMenu" module="custom_moduleedit_3" class="onePageSection">
<span class="mainPosition" id="mainMenu"></span>
[...]
Menu section source code
- File location: /layout/basic/navigation.html
- You can change the menu names by editing the content between <a> and </a>.
<ul class="categoryList">
<li class="menu home"><a href="/#mainHome" data-url="mainHome">HOME</a></li>
<li class="menu"><a href="/#mainAbout" data-url="mainAbout">ABOUT</a></li>
<li class="menu"><a href="/#mainMenu" data-url="mainMenu">MENU</a></li>
<li class="menu"><a href="/#mainBeans" data-url="mainBeans">BEANS</a></li>
<li class="menu"><a href="/#mainStores" data-url="mainStores">STORES</a></li>
</ul>
Note
Note that the layout may be distorted if you add too many menus to the GNB section.
Please be aware that users will not be redirected if the data-url and id attributes for the menus and sections are not matched correctly.
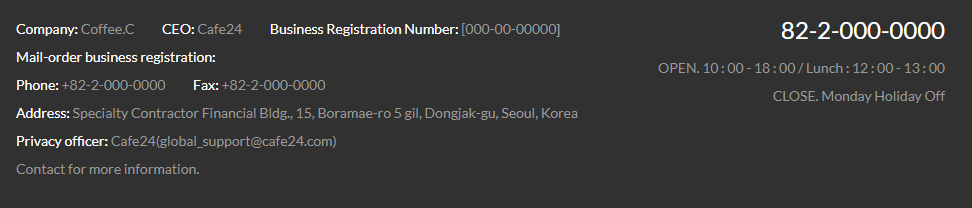
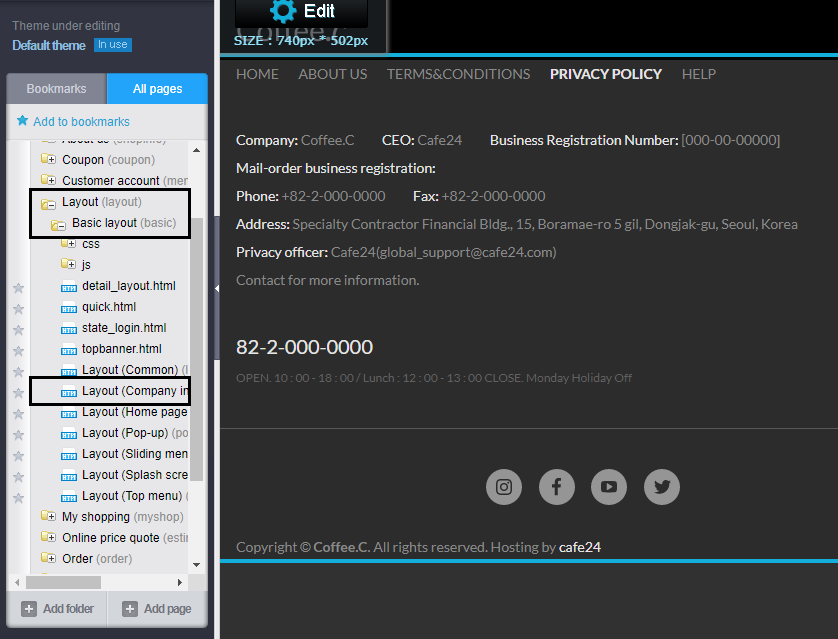
4) Footer information
From your Cafe24 admin, you can configure your store information in My Store > General > Store profile.
These details will appear in your theme's footer.

5) Social media links
You can link your social media accounts in the footer section of your website.
Open the “/layout/basic/footer.html” file in the editor.

Find the source codes below and replace the content in the href="” attribute of the <a> tag with a link to your account.
<div class="sns">
<a href="Link"><!--@import(/svg/icon-instagram.html)-->instagram</a>
<a href="Link"><!--@import(/svg/icon-facebook.html)-->facebook</a>
<a href="Link"><!--@import(/svg/icon-youtube.html)-->youtube</a>
<a href="Link"><!--@import(/svg/icon-twitter.html)-->twitter</a>
</div>
3. Main contents
1) Top banner slider (HOME)
This banner slider placed at the top of your landing page is your store's main visual element.
- Place the URL link to which you want to redirect users in the href="" attribute of the <a> tag under <div class="here">.
- Edit the button name in the <a href="Link" class="button"></a> tag.
- Edit the main text between <h2 class="text"> and </h2>.
- Edit the sub text between <p class="text"> and </p>.
- Prepare a WebP and JPG/PNG/GIF image each for PC, tablets and smartphones.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="swiper-slide">
<div class="item">
<div class="here">
<h2 class="text">Main Text</h2>
<p class="subDesc">Sub Text</p>
<a href="Link" class="button">Button Name</a>
</div>
<!-- PC image -->
<picture class="RW">
<source srcset="BannerImage_PC.webp" type="image/webp">
<img src="BannerImage_PC.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- tablet image -->
<picture class="RTB">
<source srcset="BannerImage_Tablet.webp" type="image/webp" />
<img src="BannerImage_Tablet.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- mobile image -->
<picture class="RMB">
<source srcset="BannerImage_Smartphone.webp" type="image/webp" />
<img src="BannerImage_Smartphone.jpg" width="100%" height="100%" alt="main banner">
</picture>
</div>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1920 x 900 px | 768 x 760 px | 360 x 580 px |
This banner slider has two images by default. If you want to add more banners, simply copy the <div class="swiper-slide"> [...] </div> code shown above.
Example of the slider's structure
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
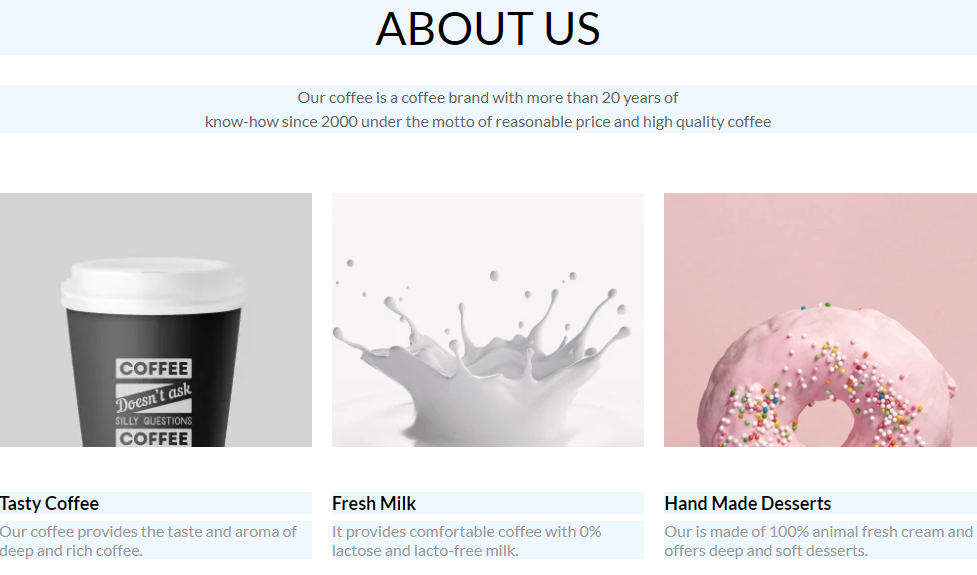
2) Three-row information section (ABOUT US)
You can use this section to talk about the products you sell.

Editing the section title
- Edit the text between <h2 class="title"> and </h2>.
- If you edit this title, make sure you also edit the matching menu name in the GNB.
- Edit the description between <p class="desc"> and </h2>.
<div class="mainTitle">
<h2 class="title">Section Title</h2>
<p class="desc">Description About Section</p>
</div>
Editing the images and text
- Prepare thumbnail images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 400 x 584px)
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Edit the title between <strong class="title"> and </strong>.
- Edit the description between <p class="desc"> and </h2>.
- Edit the three li tags using the same method.
<li class="about-item">
<picture>
<source srcset="Image.webp" type="image/webp">
<img src="Image.png" width="100%" height="100%" alt="banner1" loading="lazy">
</picture>
<strong class="title">Title</strong>
<p class="desc">Description</p>
</li>
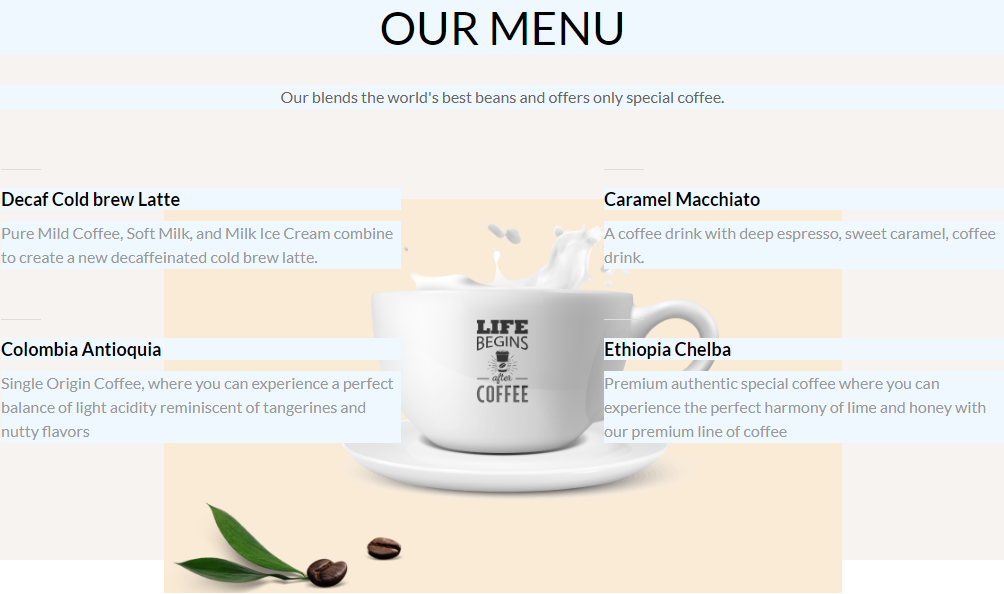
3) Product description section (OUR MENU)
You can use this section to describe the products you sell.

Editing the section title
- Edit the text between <h2 class="text"> and </h2>.
- If you edit this title, make sure you also edit the matching menu name in the GNB.
- Edit the description between <p class="desc"> and </h2>.
<div class="mainTitle">
<h2 class="title">Section Title</h2>
<p class="desc">Description About Section</p>
</div>
Editing the text
- Edit the title between <strong class="title"> and </strong>.
- Edit the description between <p class="desc"> and </h2>.
- Edit the four li tags using the same method.
<li>
<strong class="title">Title</strong>
<p class="desc">Description</p>
</li>
Editing the image
You can change the image centered at the bottom.
- Prepare thumbnail images of equal dimensions in both WebP and JPG/PNG/GIF formats.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="picture">
<picture>
<source srcset="Image_Smartphone.webp" media="(max-width: 767 px)" type="image/webp">
<source srcset="Image_Tablet.webp" media="(max-width: 1024 px)" type="image/webp">
<source srcset="Image_PC.webp" type="image/webp">
<img src="Image_PC.png" width="100%" height="100%" alt="" loading="lazy">
</picture>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 756 x 439 px | 648 x 404 px | 720 x 540 px |
4) Banner on products sold (COFFEE BEANS)
You can use this section to add a banner with the products you sell.

Editing the section title
- Edit the text between <h2 class="title"> and </h2>.
- If you edit this title, make sure you also edit the matching menu name in the GNB.
- Edit the description between <p class="desc"> and </h2>.
<div class="mainTitle">
<h2 class="title">Section Title</h2>
<p class="desc">Description About Section</p>
</div>
Changing the banner image
- Prepare images of equal dimensions in both WebP and JPG/PNG/GIF formats.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="banner">
<!-- PC image -->
<picture class="RW">
<source srcset="Image_PC.webp" type="image/webp">
<img src="Image_PC.png" width="100%" height="100%" alt="main banner" loading="lazy">
</picture>
<!-- tablet image -->
<picture class="RTB">
<source srcset="Image_Tablet.webp" type="image/webp" />
<img src="Image_Tablet.png" width="100%" height="100%" alt="main banner" loading="lazy">
</picture>
<!-- mobile image -->
<picture class="RMB">
<source srcset="Image_Smartphone.webp" type="image/webp" />
<img src="Image_Smartphone.png" width="100%" height="100%" alt="main banner" loading="lazy">
</picture>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1000 x 300 px | 720 x 280 px | 480 x 1043 px |
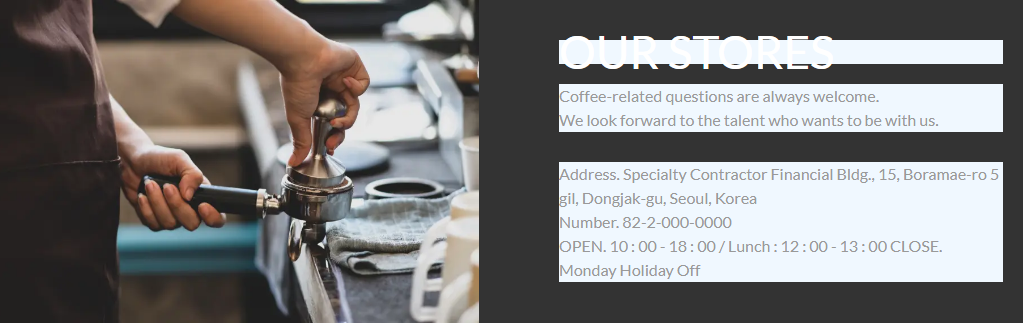
5) Store information section (OUR STORES)
You can use this section to give information on your stores and add a banner image.

Just like the store information in your website’s footer, details on your address, phone number, and opening hours are imported from My Store > General > Store profile.
Editing the section title
- Edit the text between <h2 class="title"> and </h2>.
- If you edit this title, make sure you also edit the matching menu name in the GNB.
- Edit the description between <p class="desc"> and </h2>.
<div class="mainTitle">
<h2 class="title">Section Title</h2>
<p class="desc">Description About Section</p>
</div>
Changing the banner images
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 960 x 541 px)
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Add the WebP image to the source srcset="” attribute.
<div class="banner">
<picture>
<source srcset="BannerImage.webp" type="image/webp">
<img src="BannerImage.jpg" width="100%" height="100%" alt="banner" loading="lazy">
</picture>
</div>
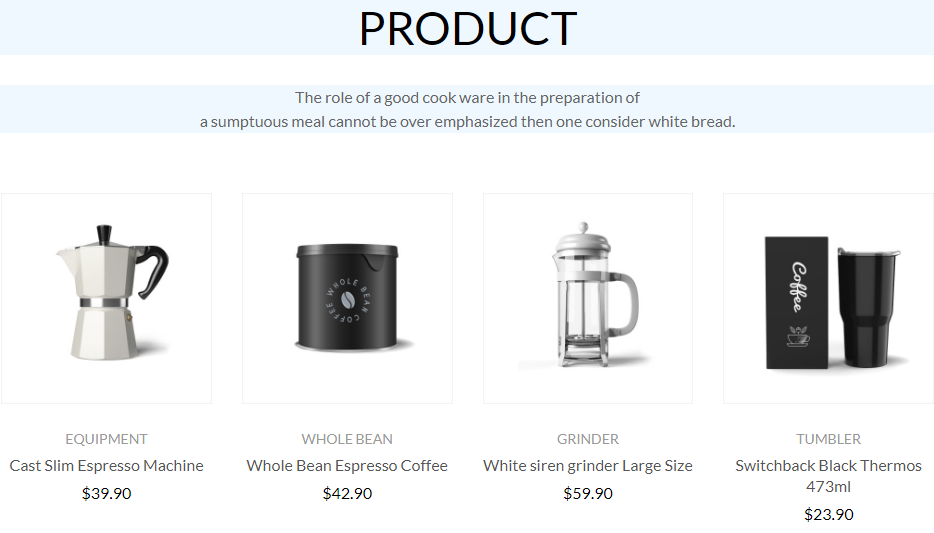
6) Four-row product layout (PRODUCT)
You can use this section at the bottom of the page to display the products you sell in a 4-row layout.

Editing the section description
Edit the description between <p class="desc"> and </h2>.
<p class="desc">Description About Section</p>
Product layout
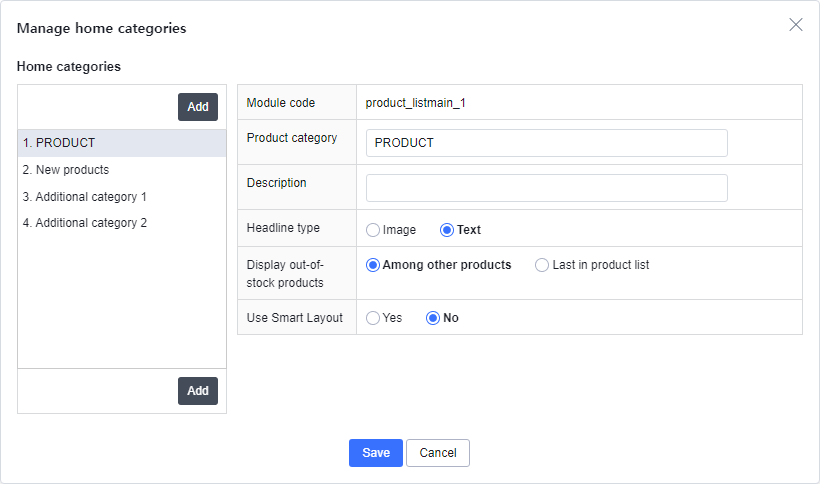
- The module code "product_listmain_1" is used for this section. You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin.
- Products you add to that home category will appear in this section.
- The text entered for [Product category] is displayed as the title of this section.

Editing the button
You can edit the source code below to redirect users to a product category.
- Add the link of your choice to the href="” attribute in the <a> tag.
- Edit the button name between <a href="Link" class="btnViewAll"> and </a>.
- You can delete the source code below if you don't want to use the redirect button.
<div class="button">
<a href="Link" class="btnViewAll">Button Name</a>
</div>
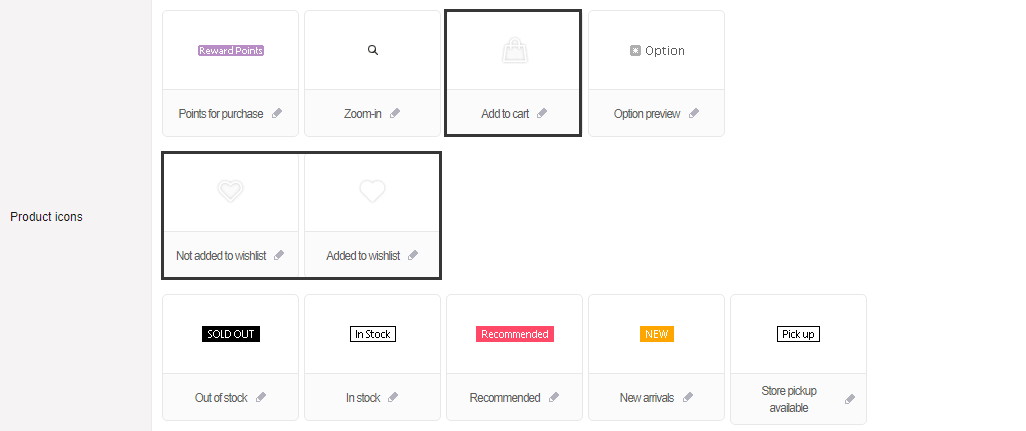
4. Customizing icons
You can change the icons that appear on your product pages (Add to cart, Add to wishlist, etc.) through the Cafe24 admin.

From the Cafe24 admin, go to Themes (PC) > Features > Icons for your store's PC version, and Themes (Mobile) > Features > Icons for your store's mobile version.
Change the icons to any image that matches the recommended dimensions.
Recommended image sizes
| PC | Smartphone (PC size x2) |
| 31 x 31 px | 62 x 62 px |
CSS editing
Media query configuration
Since Beauty is a responsive theme, when you edit the style of either the smartphone, tablet or PC, you will also have to edit the style included in the corresponding media query syntax.
Media queries must be configured as follows.
(This example shows cases in which the font size needs to be adjusted depending on the device.)
Source code example
/*The source codes used accross all devices (smartphones, tablets and PC)
are put at the top. */
.banner { color:#000; }
/*The styles that need to be added separately for each device are added below. */
/* Smartphones */
@media all and (max-width:767px) {
.banner { font-size:14px; }
}
/* Tablets */
@media all and (max-width:1024px) {
.banner { font-size:16px; }
}
/* PC */
@media all and (min-width:1025px) {
.banner { font-size:20px; }
}
Responsive class
These are the classes used for showing/hiding elements depending on the device. They only have the display property.
| Smartphone | Tablet | Smartphone & Tablet | PC | |
| Global Class |
RMI (Responsive Mobile Inline) | RTI (Responsive Tablet Inline) | - | RWB (Responsive Web Block) |
| RMB (Responsive Mobile Block) | RTB (Responsive Tablet Block) | RTMB (Responsive Tablet Mobile Block) | RWI (Responsive Web Inline) | |
| RMIB (Responsive Mobile Inline-Block) | RTIB (Responsive Tablet Inline-Block) | RTMI (Responsive Tablet Mobile Inline-Block) | RWIB (Responsive Web Inline-Block) | |
| - | - | - | RW (display:none for smartphones/tablets) | |
| display |
Only for smartphones |
Only for tablets |
Only for smartphones/tablets display:none for PC |
Only for PC display:none for smartphones/tablets |
Usage Example
You can use media queries to add a line-break to a text on smartphones only.
When the RMB class is added to the < br > tag, the < br > tag will become display:none on PC sizes, making the line-break disappear, and display:block on smartphone sizes, creating a line-break.
<p>This sentence will only have <br class="RMB">a line-break on smartphones.</p>
| Text as seen on a desktop | Text as seen on a smartphone |
| This sentence will only have a line-break on smartphones. | This sentence will only have a line-break on smartphones. |
