Cosmetics is a responsive theme designed to look sharp across all devices, whether it be smartphones, tablets or PC devices. It is also optimized for SEO and fast browsing.
This theme is compatible with all the settings you can find on the admin page, as well as Smart Themes. You can freely edit the HTML, CSS and JS of this theme using the code editor.
Cafe24's responsive themes use WebP, an image format that provides superior lossless compression for images, to minimize the image loading speed.
Internet Explorer, however, does not support WebP images, so you will also need to use .jpg, .png, .gif or other supported image formats.
Read the guide below for more information on how to edit this theme and change images.
This guide was created based on the admin website’s Advanced Mode and Smart themes.
You can read the Admin Guidelines for more details on the editor.
Get Cosmetics frome the Cafe24 Store
Content guide
1. Adding products
1) Product images
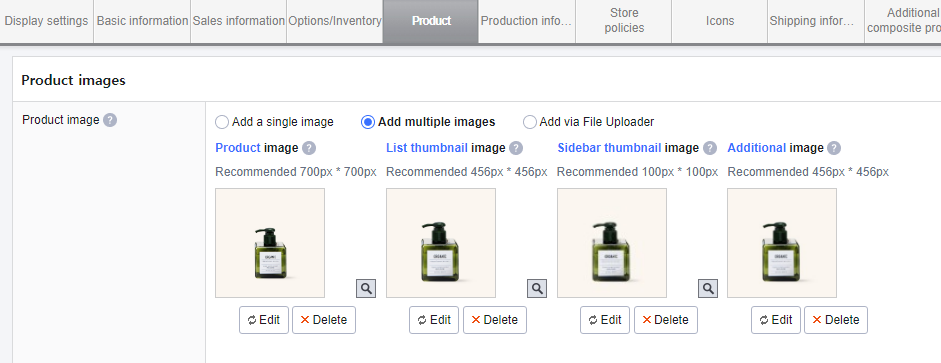
From your Cafe24 admin, you can change the size of your images in Products > Add product > Advanced settings > Product images.
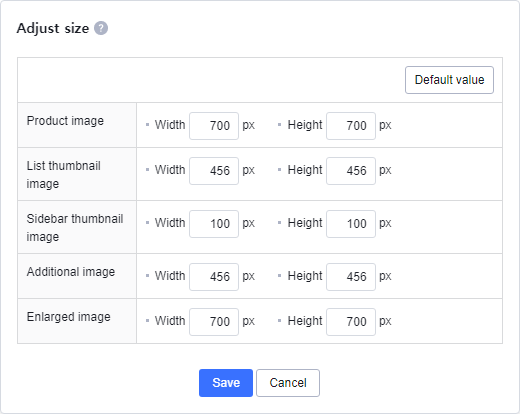
Select [Add multiple images] to add a different image for the product image and the list thumbnail image. Before adding any images, click [Adjust size] to change the size of your images.

Recommended image sizes
| Product image/Enlarged image | List thumbnail image | Additional image |
| 700 x 700 px | 456 x 456 px | 456 x 456 px |
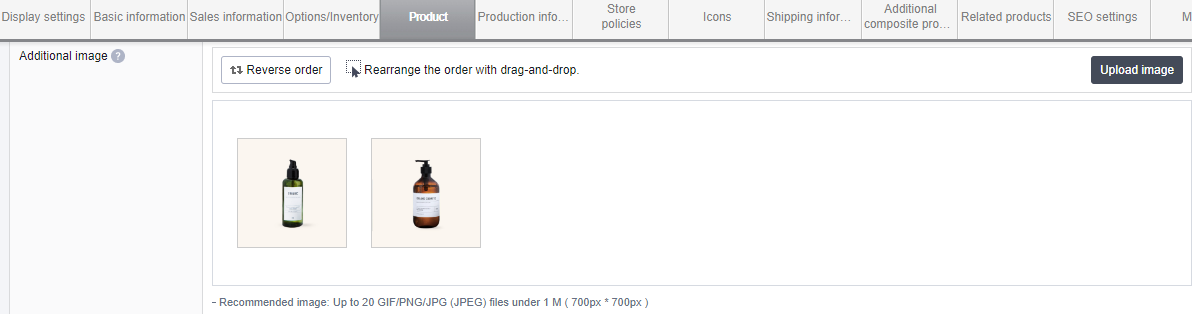
2) Additional product images
From your Cafe24 admin, you can register additional product images for your product details page in Products > Add product > Advanced settings > Additional image.

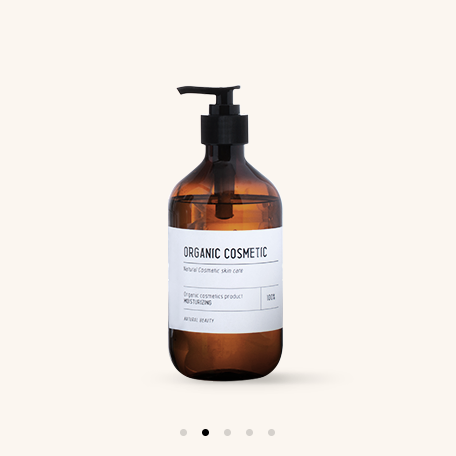
- Additional product images are shown underneath the primary product image on your homepage and in product lists. The primary image is replaced by additional images whenever users hover their mouse over one.
- These images can be found in the product image section of the product details page, as thumbnails underneath the main product image on your store’s PC version or as an image slider on its mobile version.
| Primary product image and Product lists image. | Product details image(PC) | Product details image (Smartphone) |
 |
 |
 |
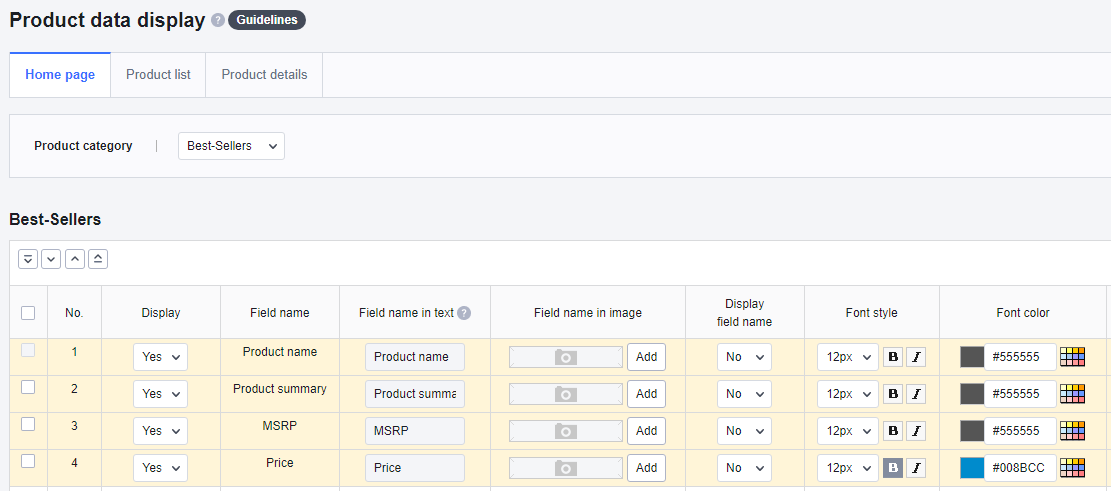
3) Product data display
From your Cafe24 admin, you can change the style of product prices and product summaries in Product > Products > Product data display.
You can configure these settings separately for every type of page using the tabs: home page, product list and product details. You can also adjust the settings differently for each product category in the home page and product list tabs. Choose the product information you want to display.
Note
This menu does not allow you to change the display settings of product information included in the “Four-row tab-type product layout” slider and “Image-type product layout” on your home page.


2. Layout
1) Logo
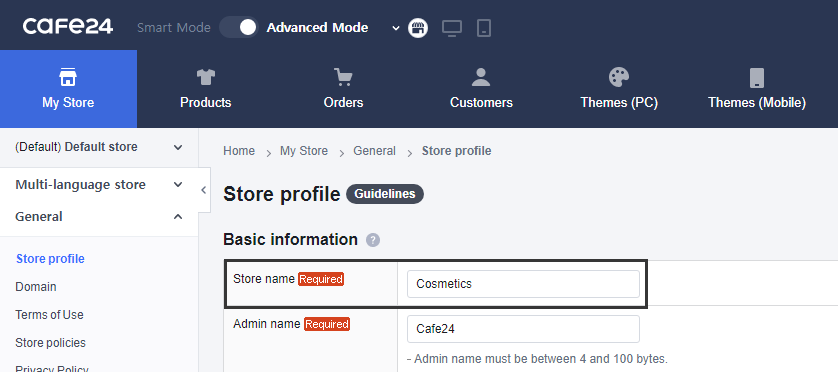
The store name you have added to My Store > General > Store profile will be displayed in this section as a text logo.

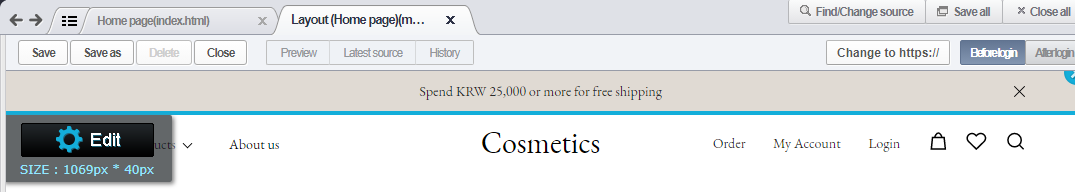
2) Top banner (text)
In Smart Themes Editor, hover your mouse over the banner at the top of the page and click [Edit].

Edit the text between the <div class="desc"> and </div> tags.
<div class="desc">Spend KRW 25,000 or more for free shipping </div>
If you wish to remove the banner, simply click the "X" button in the top-right corner of the selected section and save your changes.
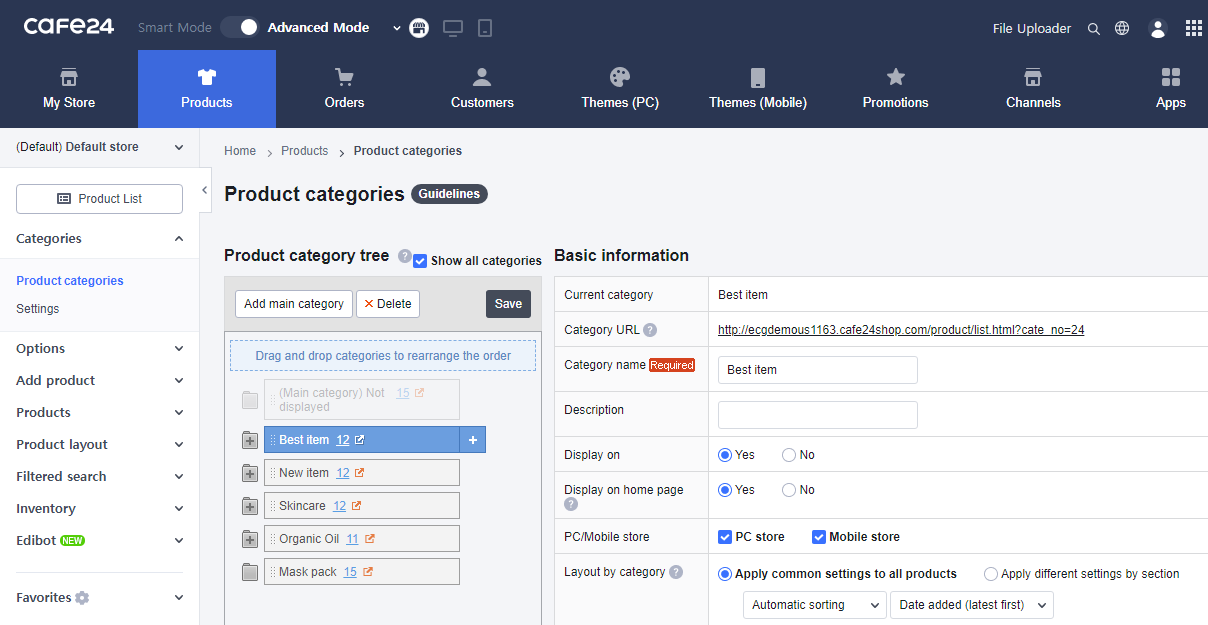
2) Product categories
From your Cafe24 admin, you can configure product categories in Products > Categories > Product categories.

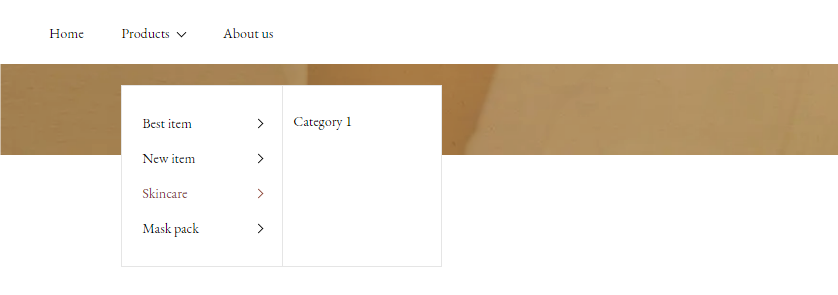
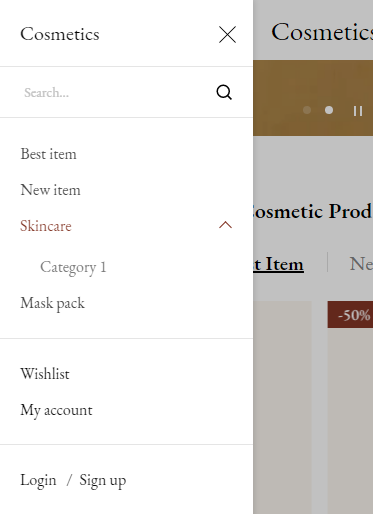
Your product categories will appear in your theme's header on your store’s PC version and its sidebar for your store’s mobile version.


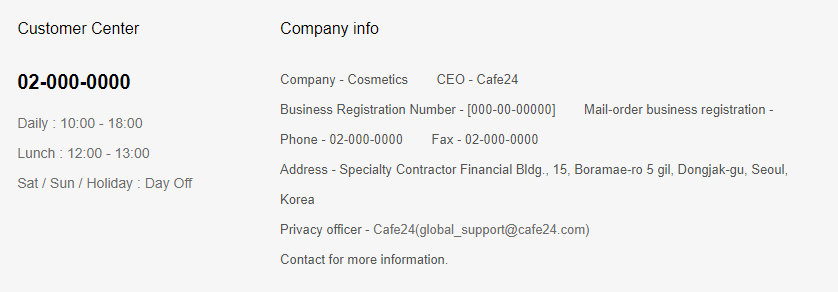
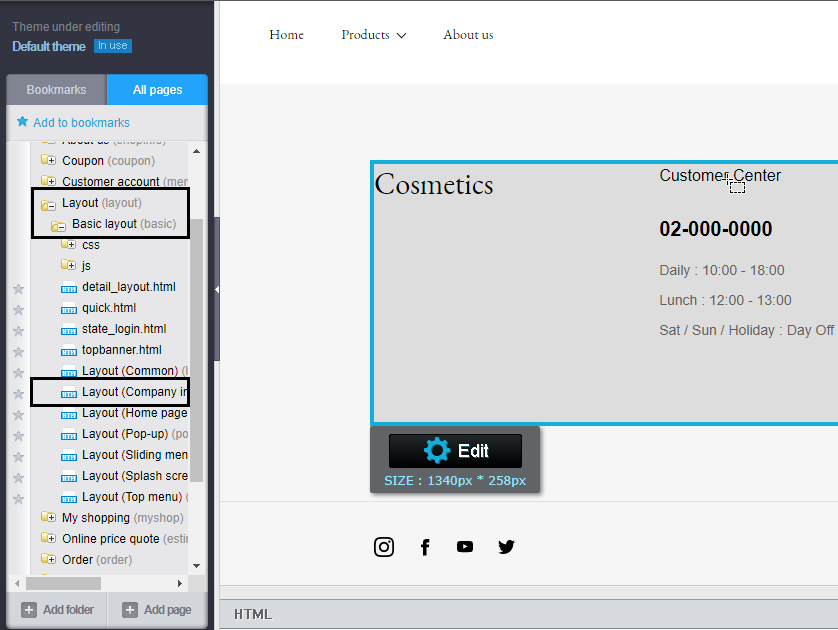
3) Footer information
From your Cafe24 admin, you can configure your store information in My Store > General > Store profile.
These details will appear in your theme's footer.

4) Social media links
You can link your social media accounts in the footer section of your website.
Open the “/layout/basic/footer.html” file in the editor.

Find the source codes below and replace the content in the href="” attribute of the <a> tag with a link to your account.<div class="sns">
<div class="sns">
<a href="Link"><!--@import(/svg/icon-instagram.html)-->instagram</a>
<a href="Link"><!--@import(/svg/icon-facebook.html)-->facebook</a>
<a href="Link"><!--@import(/svg/icon-youtube.html)-->youtube</a>
<a href="Link"><!--@import(/svg/icon-twitter.html)-->twitter</a>
</div>
3. Main contents
1) Top banner slider
This banner slider placed at the top of your landing page is your store's main visual element.
- Place the URL link to which you want to redirect users in the href="" attribute of the <a> tag under <div class="here">.
- Edit the text between <h2 class="text"> and </h2>.
- Prepare a WebP and JPG/PNG/GIF image each for PC, tablets and smartphones.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="swiper-slide">
<div class="item">
<div class="here">
<h2 class="text">Banner Text</h2>
<div class="sub-text">Sub Text</div>
<a href="Link" class="button"><span class="button__text">Button Name</span> <!--@import(/svg/icon-go-back.html)--></a>
<a href="Link" class="button button--ghost-btn"><span class="button__text">Button Name</span><span class="button__white-icon"><!--@import(/svg/icon-go-back.html)--></span></a>
</div>
<!-- PC image -->
<picture class="RW">
<source srcset="BannerImage_PC.webp" type="image/webp">
<img src="BannerImage_PC.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- tablet image -->
<picture class="RTB">
<source srcset="BannerImage_Tablet.webp" type="image/webp" />
<img src="BannerImage_Tablet.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- mobile image -->
<picture class="RMB">
<source srcset="BannerImage_Smartphone.webp" type="image/webp" />
<img src="BannerImage_Smartphone.jpg" width="100%" height="100%" alt="main banner">
</picture>
</div>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1240 x 664 px | 720 x 777 px | 328 x 390 px |
This banner slider has two images by default. If you want to add more banners, simply copy the <div class="swiper-slide"> [...] </div> code shown above.
Example of the slider's structure
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
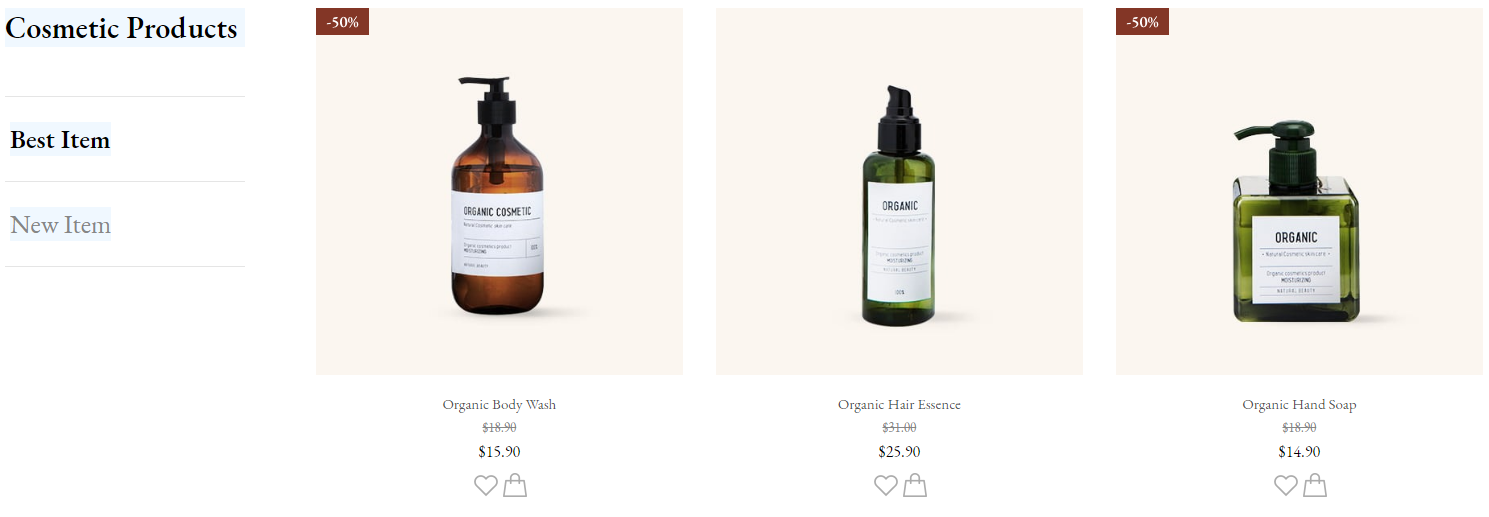
2) Tab-type product layout slider (four rows)
This is a product layout section with a tab format. You can display 3 products at a time on PC screens and 2 products at a time on tablet and smartphone screens. (Swipe available)

Product layout
- The module code "product_listmain_1, 2" is used for this section. You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin.
- Products you add to that home category will appear in this section.
- You can display up to 20 products.

Editing the text
- In the editor, select the relevant section then look for the following source code.
- Change the section’s title and the text for the tab buttons.
- Change the title between <h2 class="tab__title"> and </h2>.
- Change the text for the tab buttons between <button> and </button>.
<div class="tab gScroll">
<h2 class="tab__title">Section Title</h2>
<ul class="menu">
<li class="active tab__options">
<button type="button" class="button active tab1">Tab Button Text 1</button>
</li>
<li class="tab__options">
<button type="button" class="button tab2">Tab Button Text 2</button>
</li>
</ul>
</div>
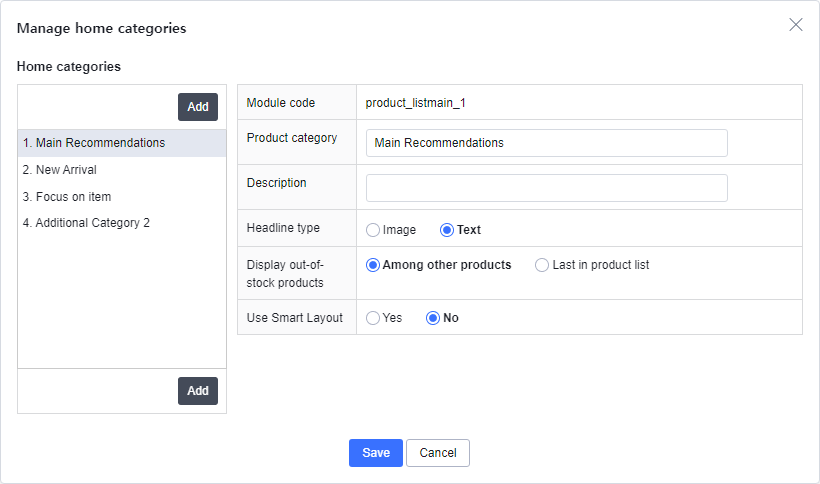
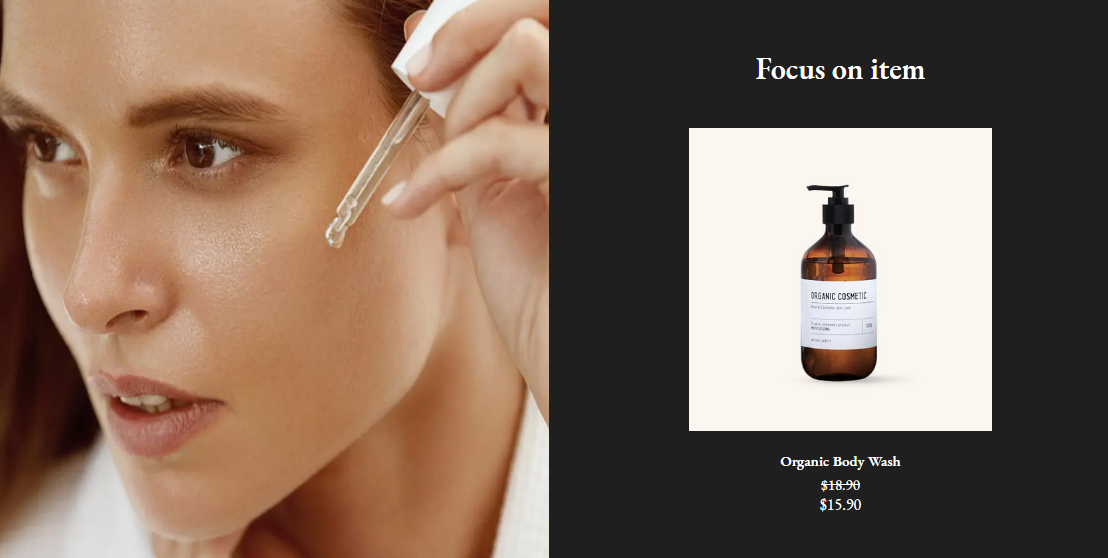
3) Image-type product layout
You can use this section to display one product you sell with an image banner.

Product layout
- The module code "product_listmain_3" is used for this section. You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin.
- The text entered for [Product category] is displayed as the title of this section.
- Products you add to that home category will appear in this section.
- You can display up to 1 products.
Changing the banner image
- In the editor, select the relevant section then look for the following source code.
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="banner" module="custom_moduleedit_2">
<picture>
<source srcset="Banner image.webp" type="image/webp">
<img src="Banner image.jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
</div>
4) Banner text
This is a banner section offers a flowing interaction.

- Change the text between <span class="marquee-block__text"> and </span>.
- Add the <span class="marquee-block__text"></span> tag as many times as you like to add more text.
<div class="marquee-block" module="custom_moduleedit_3">
<div class="marquee-block__items">
<span class="marquee-block__text">Text 1</span>
<span class="marquee-block__text">Text 2</span>
<span class="marquee-block__text">Text 3</span>
<span class="marquee-block__text">Text 4</span>
<span class="marquee-block__text">Text 1</span>
<span class="marquee-block__text">Text 2</span>
<span class="marquee-block__text">Text 3</span>
<span class="marquee-block__text">Text 4</span>
<span class="marquee-block__text">Text 1</span>
<span class="marquee-block__text">Text 2</span>
<span class="marquee-block__text">Text 3</span>
<span class="marquee-block__text">Text 4</span>
</div>
</div>
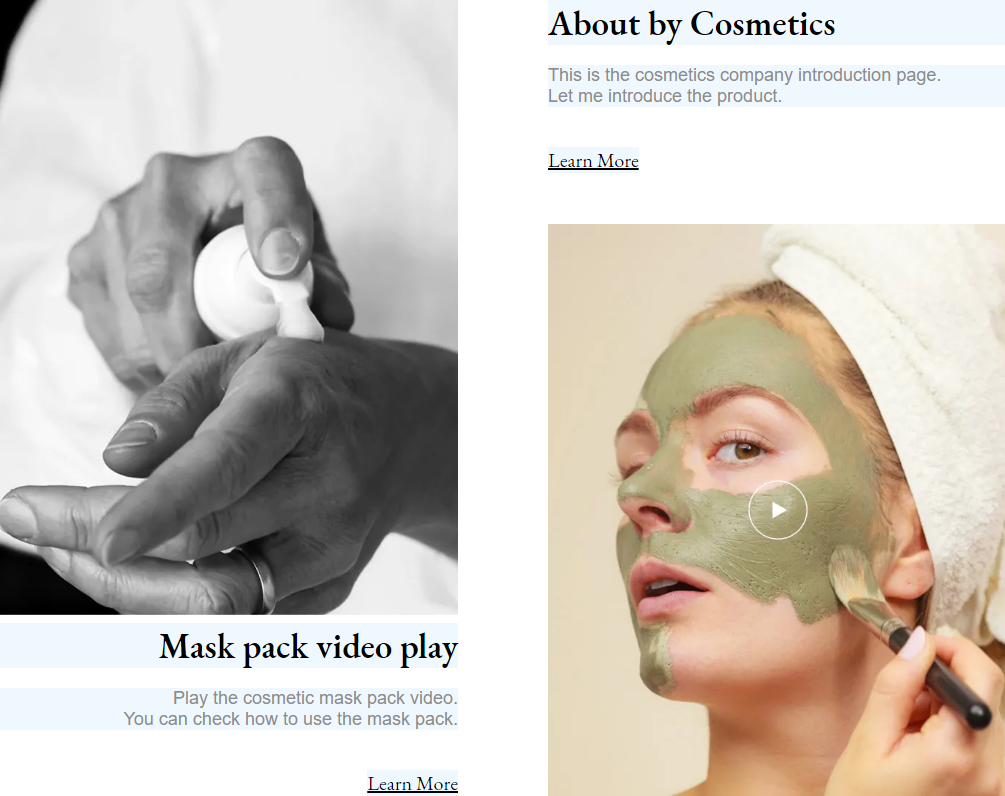
5) Sectioned video banner
This section is divided into images, text and video banners.

The video starts loading and expands to the full screen when a user clicks on the image on the right.

Changing the banner image and link
- The source code below is automatically selected when you click on this section in the editor.
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats for each section. (*Recommended dimensions: 631 x 785 px)
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Add the WebP image to the source srcset="” attribute.
- Change the title between <h2 class="text"> and </h2>.
- Edit the sub text between <p class="description"> and </p>.
- In the <a class="more" href="#none"></a> tag, add the link of your choice to href="" and change the button name if required.
- Change the images and text that go on the right and left.
- Replace the link in source data-src="" under the video tag with a link to your video.
<section class="gridImage"module="custom_moduleedit_4">
<div class="content data-ioa="fade-up" data-ioa-duration="1" data-ioa-delay="0.3">
<div class="item item--one">
<picture class="banner">
<source srcset="RightBannerImage.webp" type="image/webp">
<img src="RightBannerImage.jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
<div class="text">
<h2 class="title">Right Title</h2>
<p class="description">Right Sub Text</p>
<a class="more" href="#none">Right Text Button</a>
</div>
</div>
<div class="item item--two">
<picture class="banner clickVideoModal linkVideo">
<source srcset="LeftBannerImage(ClickableVideo).webp" type="image/webp">
<img src=”LeftBannerImage(ClickableVideo).jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
<div class="text">
<h2 class="title">Left Title</h2>
<p class="description">Left Sub Text</p>
<a class="more" href="#none">Left Text Button</a>
</div>
</div>
</div>
<div class="video-modal">
<div class="container">
<span class="close">×</span>
<video muted controls preload="auto" class="video" id="video">
<source data-src="VideoLink.mp4" type="video/mp4">
</video>
</div>
</div>
</section>
6) Information-type banner slider (three rows)

- Change the thumbnail image in the <span class="icon"></span> tag.
- The recommended dimensions are 72 x 46 px (W x H).
- If you use images rather than Scalable Vector Graphics, you will need to double the dimensions to make sure the image is clear on smartphones.
- Edit the main text between <div class="title”> and </div>.
- Edit the sub text between <div class="sub-text”> and </div>.
- Edit the three div tags using the same method.
<div class="item">
<div class="here text-cont">
<span class="icon">
Image or SVG icon
</span>
<div class="title">Main Text</div>
<div class="sub-text">Sub Text</div>
</div>
</div>
7) Instagram
Install the Instagram Widget from Cafe24 Store to use this section.
Once the app is installed, select this section in Smart Themes Editor and delete it.
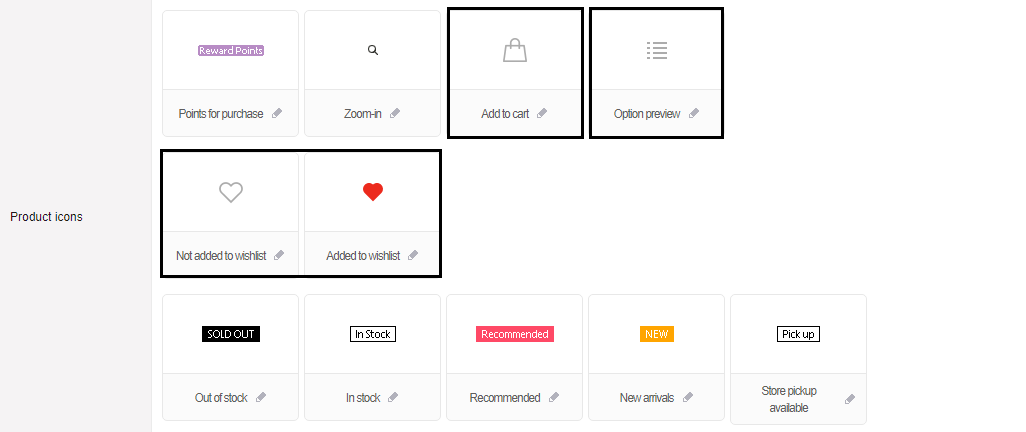
4. Customizing icons
You can change the icons that appear on your product pages (Add to cart, Add to wishlist, Preview options, etc.) through the Cafe24 admin.

From the Cafe24 admin, go to Themes (PC) > Features > Icons for your store's PC version, and Themes (Mobile) > Features > Icons for your store's mobile version.
Change the icons to any image that matches the recommended dimensions.
Recommended image sizes
| PC | Smartphone (PC size x2) |
| 50 x 50 px | 100 x 100 px |
CSS editing
Media query configuration
Since Beauty is a responsive theme, when you edit the style of either the smartphone, tablet or PC, you will also have to edit the style included in the corresponding media query syntax.
Media queries must be configured as follows.
(This example shows cases in which the font size needs to be adjusted depending on the device.)
Source code example
/*The source codes used accross all devices (smartphones, tablets and PC)
are put at the top. */
.banner { color:#000; }
/*The styles that need to be added separately for each device are added below. */
/* Smartphones */
@media all and (max-width:767px) {
.banner { font-size:14px; }
}
/* Tablets */
@media all and (max-width:1024px) {
.banner { font-size:16px; }
}
/* PC */
@media all and (min-width:1025px) {
.banner { font-size:20px; }
}
Responsive class
These are the classes used for showing/hiding elements depending on the device. They only have the display property.
| Smartphone | Tablet | Smartphone & Tablet | PC | |
| Global Class |
RMI (Responsive Mobile Inline) | RTI (Responsive Tablet Inline) | - | RWB (Responsive Web Block) |
| RMB (Responsive Mobile Block) | RTB (Responsive Tablet Block) | RTMB (Responsive Tablet Mobile Block) | RWI (Responsive Web Inline) | |
| RMIB (Responsive Mobile Inline-Block) | RTIB (Responsive Tablet Inline-Block) | RTMI (Responsive Tablet Mobile Inline-Block) | RWIB (Responsive Web Inline-Block) | |
| - | - | - | RW (display:none for smartphones/tablets) | |
| display |
Only for smartphones |
Only for tablets |
Only for smartphones/tablets display:none for PC |
Only for PC display:none for smartphones/tablets |
Usage example
You can use media queries to add a line-break to a text on smartphones only.
When the RMB class is added to the < br > tag, the < br > tag will become display:none on PC sizes, making the line-break disappear, and display:block on smartphone sizes, creating a line-break.
<p>This sentence will only have <br class="RMB">a line-break on smartphones.</p>
| Text as seen on a desktop | Text as seen on a smartphone |
| This sentence will only have a line-break on smartphones. | This sentence will only have a line-break on smartphones. |
