Men's fashion is a responsive theme designed to look sharp across all devices, whether it be smartphones, tablets or PC devices. It is also optimized for SEO and fast browsing.
This theme is compatible with all the settings you can find on the admin page, as well as Smart Themes. You can freely edit the HTML, CSS and JS of this theme using the code editor.
Cafe24's responsive themes use WebP, an image format that provides superior lossless compression for images, to minimize the image loading speed.
Internet Explorer, however, does not support WebP images, so you will also need to use .jpg, .png, .gif or other supported image formats.
Read the guide below for more information on how to edit this theme and change images.
This guide was created based on the admin website’s Advanced Mode and Smart themes.
You can read the Admin Guidelines for more details on the editor.
Get Men's fashion from the Cafe24 Store
Content guide
1. Adding products
1) Product imagesd
1-1) Image size
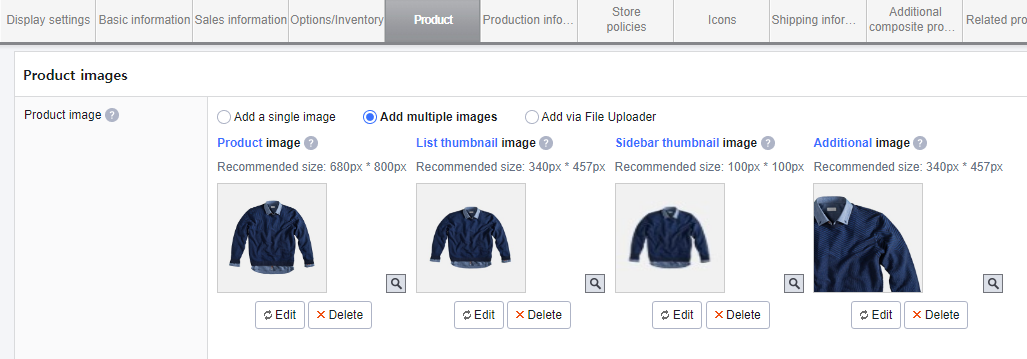
From your Cafe24 admin, you can change the size of your images in Products > Add product > Advanced settings >Product images.

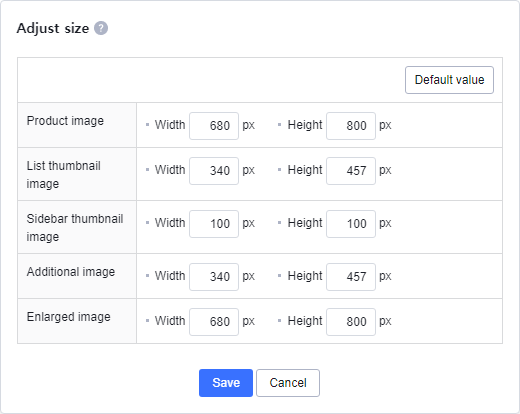
Select [Add multiple images] to add a different image for the product image and the list thumbnail image. Before adding any images, click [Adjust size] to change the size of your images.

Recommended image sizes
| Product image/Enlarged image | List thumbnail image | Additional image |
| 680 x 800 px | 340 x 457 px | 340 x 457 px |
1-2) Hover image
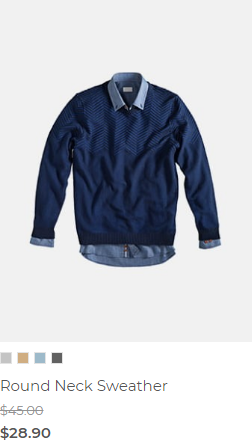
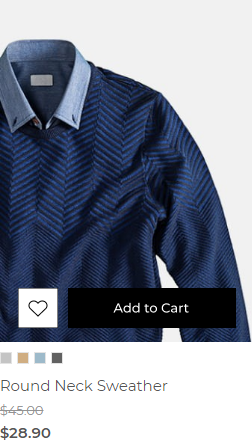
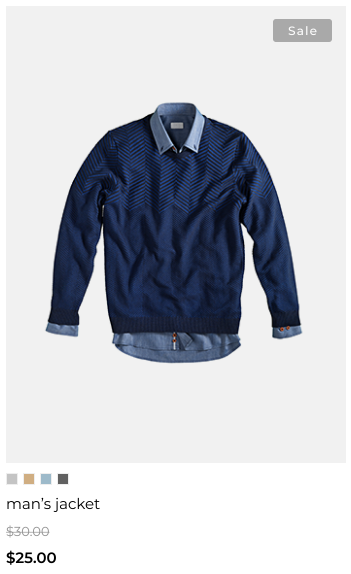
When users hover their mouse over the product image, they can see the images you have registered as “Additional images”.
You can show different images from those used as catalog images by adding new images in the [Additional image] section of your product settings.
| Product image | Hover image |
 |
 |
2) Additional product images
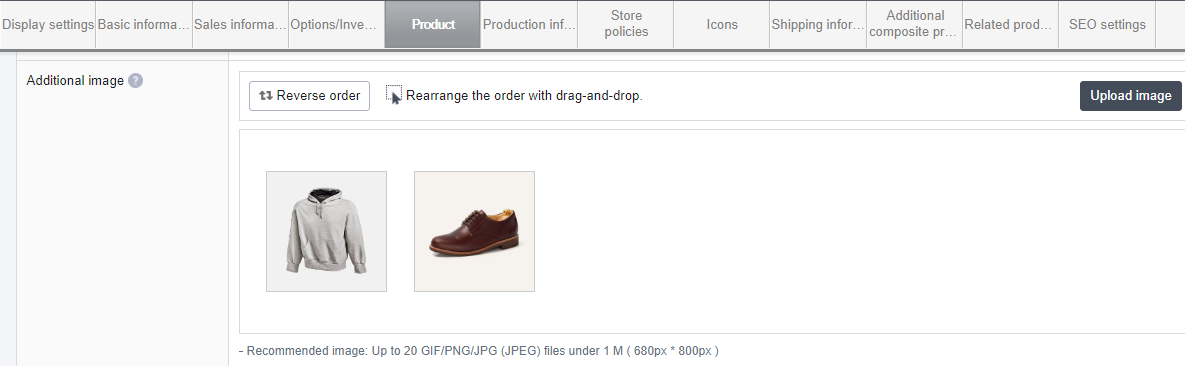
From your Cafe24 admin, you can register additional product images for your product details page in Products > Add product > Advanced settings > Additional image.

Additional images can be found in the product image section of the product details page in an image slider.
| PC | Smartphone |
 |
 |
3) Product data display
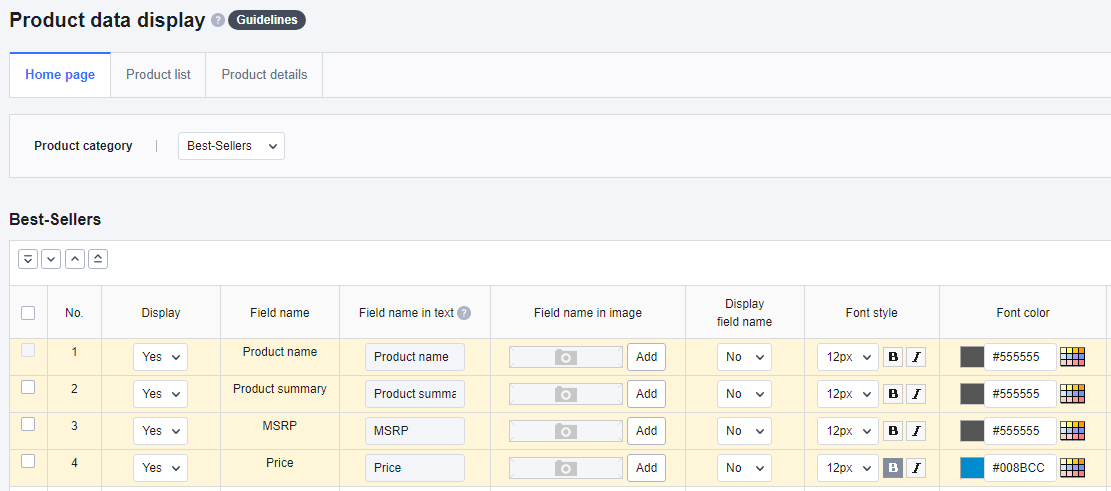
From your Cafe24 admin, you can change the style of product prices and product summaries in Product > Products > Product data display.
You can configure these settings separately for every type of page using the tabs: home page, product list and product details.
You can also adjust the settings differently for each product category in the home page and product list tabs. Choose the product information you want to display.
Note
This menu does not allow you to change the display settings of product information included in the “Four-row product layout” and “Two-row banner-type product layout” sliders on your home page, as well as the “Recommended products” and “New products” sliders for each product category.


2. Layout
1) Logo
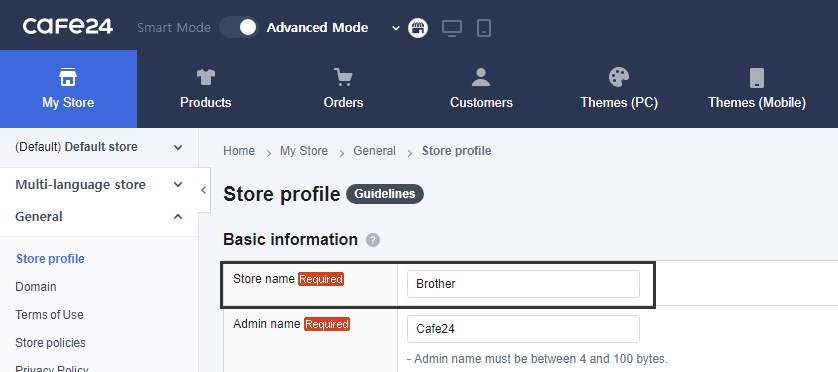
The store name you have added to My Store > General > Store profile will be displayed in this section as a text logo.

2) Top banner (text)
In the editor, select the banner at the top of the page.

Edit the text between the <div class="desc"> and </div> tags.
<div class="desc">Spend KRW 25,000 or more for free shipping </div>
If you wish to remove the banner, simply click the "X" button in the top-right corner of the selected section and save your changes.
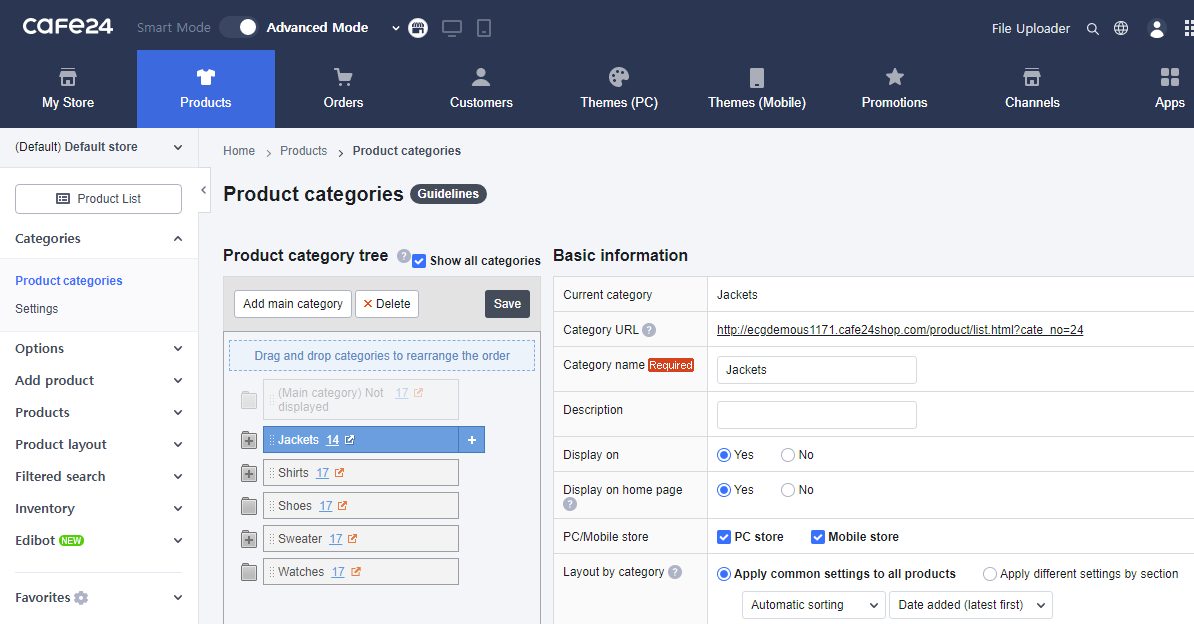
3) Product categories
From your Cafe24 admin, you can configure product categories in Products > Categories > Product categories.

These categories will appear in your theme's sidebar.


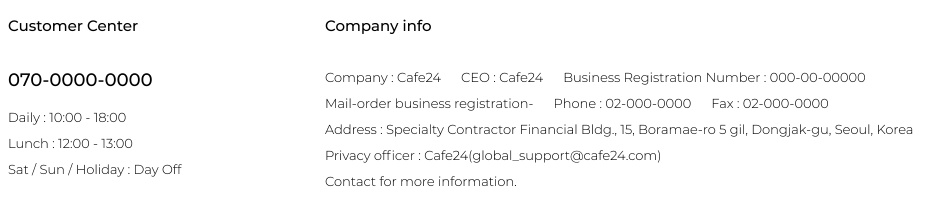
4) Footer information
From your Cafe24 admin, you can configure your store information in My Store > General > Store profile.
These details will appear in your theme's footer.

5) Social media links
You can link your social media accounts in the footer section of your website.
Open the “/layout/basic/footer.html” file.

Find the source codes below and replace the content in the href="” attribute of the <a> tag with a link to your account.
<div class="sns">
<a href="#none"><!--@import(/svg/icon-instagram.html)-->instagram</a>
<a href="#none"><!--@import(/svg/icon-facebook.html)-->facebook</a>
<a href="#none"><!--@import(/svg/icon-youtube.html)-->youtube</a>
<a href="#none"><!--@import(/svg/icon-twitter.html)-->twitter</a>
</div>
3. Main contents
1) Top banner slider
This banner slider placed at the top of your landing page is your store's main visual element.
- Place the URL link to which you want to redirect users in the href="" attribute of the <a> tag under <div class="here">.
- Edit the button name in the <a href="Link" class="button"></a> tag.
- Edit the text between <h2 class="text"> and </h2>.
- Prepare a WebP and JPG/PNG/GIF image each for PC, tablets and smartphones.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="swiper-slide">
<div class="item">
<div class="here">
<h2 class="text">Banner Text</h2>
<a href="Link" class="button">Button Name</a>
</div>
<!-- PC image -->
<picture class="RW">
<source srcset="BannerImage_PC.webp" type="image/webp">
<img src="BannerImage_PC.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- tablet image -->
<picture class="RTB">
<source srcset="BannerImage_Tablet.webp" type="image/webp" />
<img src="BannerImage_Tablet.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- mobile image -->
<picture class="RMB">
<source srcset="BannerImage_Smartphone.webp" type="image/webp" />
<img src="BannerImage_Smartphone.jpg" width="100%" height="100%" alt="main banner">
</picture>
</div>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1560 x 877 px | 768 x 900 px | 360 x 478 px |
This banner slider has two images by default. If you want to add more banners, simply copy the <div class="swiper-slide"> [...] </div> code shown above.
Example of the slider's structure
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
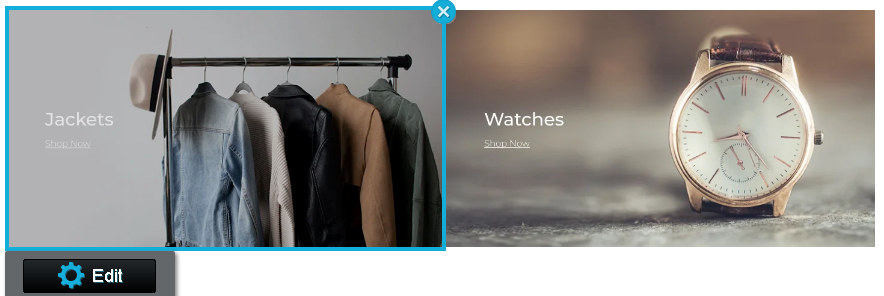
2) Card-type banner (two rows)
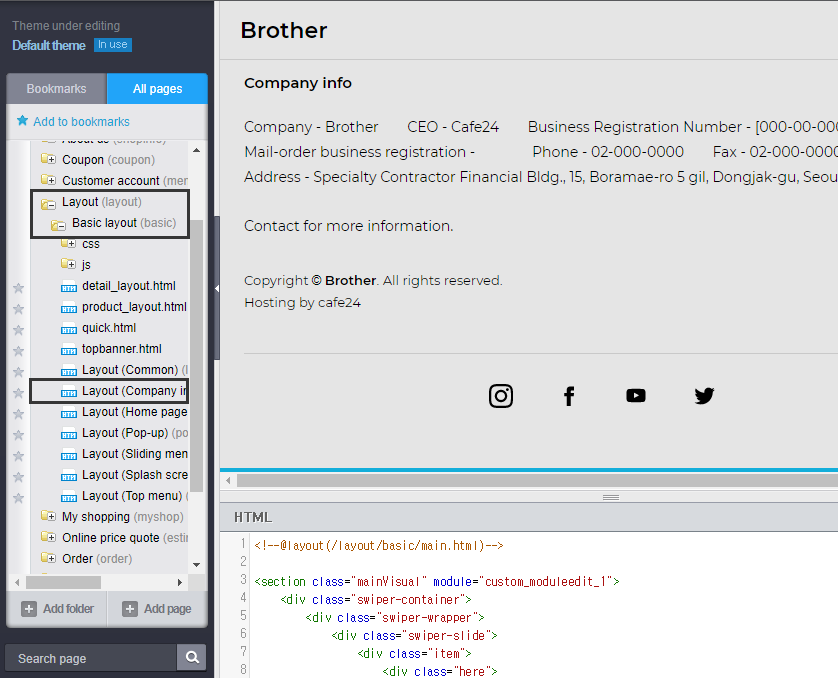
You can edit this section's source code by clicking on a card-type image in the Smart Themes Editor.

You can directly edit the source code in the HTML viewer or through the HTML editor window that opens when you click [Edit].
- Place the URL link to which you want to redirect users in the href="" of the <a> tag.
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 720 x 394 px)
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<a href="Link">
<picture>
<source srcset="Banner image.webp" type="image/webp">
<img src="Banner image.jpg" width="100%" height="100%" alt="banner1" loading="lazy">
</picture>
</a>
Note
You can check the section's source code range and location by selecting it and checking the marked area in the HTML viewer of Smart Themes Editor.
You can select the entire source code section for the card-type two-row banner and delete or move it.
<!-- collection --> Section <!-- // collection -->
3) Product layout slider (four rows)
You can use this section at the bottom of the page to display the products you sell in a 4-row layout.
You can display 4 products at a time on PC screens and 2 products at a time on tablet and smartphone screens. (Swipe available)
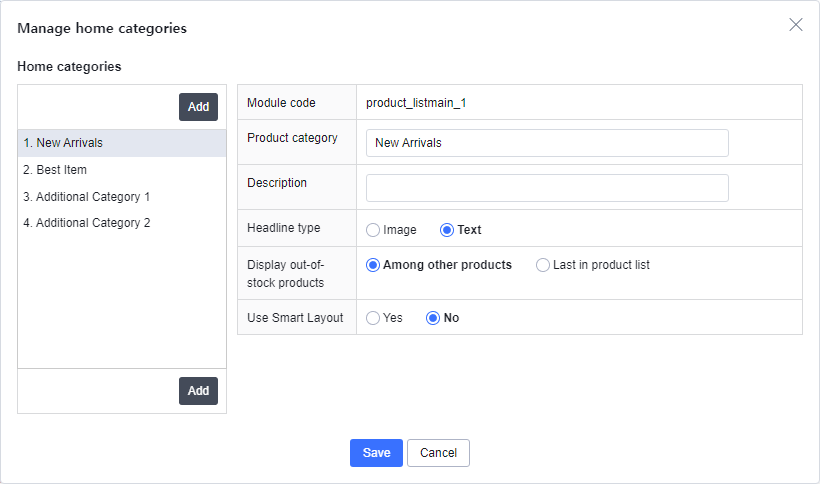
Product layout
- The module code "product_listmain_1" is used for this section. You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin.
- The text entered for [Product category] is displayed as the title of this section.
- Products you add to that home category will appear in this section.

Changing the sub text

- In the editor, select the relevant section then look for the following source code in the viewer.
- Change the text in the <em> tag.
<span class="mainTitle">
<h2>
<span style="display: {$category_title_text_display};">{$category_title_text} <em>Change Sub Text</em></span>
<span style="display: {$category_title_img_display};"><img src="{$category_title_img}" alt="{$category_title_text}"/></span>
</h2>
</span>
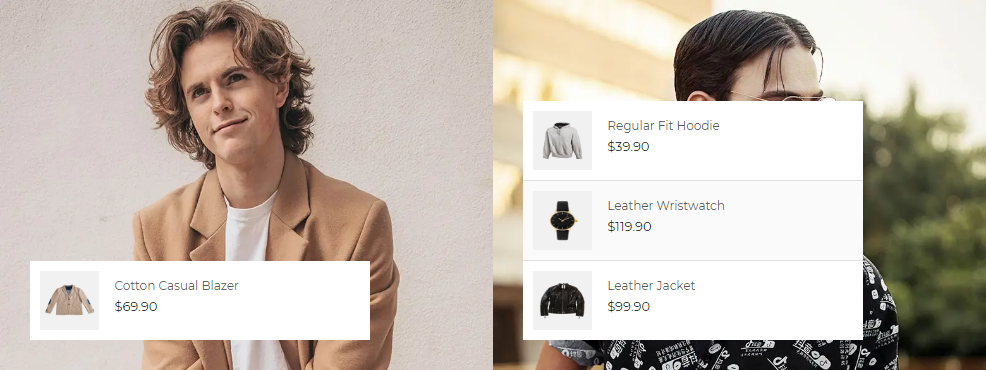
4) Two-row banner-type product layout
This is a product layout that is integrated with an image banner.
One product is shown by default and a total of three can be displayed when a user hovers their mouse over it.

Product layout
- The module codes "product_listmain_3” and “product_listmain_4" are used for this section.
You can find them in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin. - No more than three of the registered products are displayed.
Banner images
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 780 x 559 px)
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Add the WebP image to the source srcset="” attribute.
<picture>
<source srcset="Banner image.webp" type="image/webp">
<img src="Banner image.jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
Note
You can check the section's source code range and location by selecting it and checking the marked area in the HTML viewer of Smart Themes Editor.
You can select the entire source code section for the banner-type two-row product layout and delete or move it.
<!-- globalFashion --> Section <!-- //globalFashion -->
5) Product layout slider (four rows)
You can use this section at the bottom of the page to display the products you sell in a 4-row layout.
You can display 4 products at a time on PC screens and 2 products at a time on tablet and smartphone screens. (Swipe available)
Product layout
- The module code "product_listmain_2" is used for this section.
You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin. - The text entered for [Product category] is displayed as the title of this section.
- Products you add to that home category will appear in this section.
Changing the sub text

- In the editor, select the relevant section then look for the following source code in the viewer.
- Change the text in the <em> tag.
<span class="mainTitle">
<h2>
<span style="display: {$category_title_text_display};">{$category_title_text} <em>Sub Text</em></span>
<span style="display: {$category_title_img_display};"><img src="{$category_title_img}" alt="{$category_title_text}"/></span>
</h2>
</span>
6) Instagram
Install the Instagram Widget from Cafe24 Store to use this section.
Once the app is installed, select this section in Smart Themes Editor and delete it.
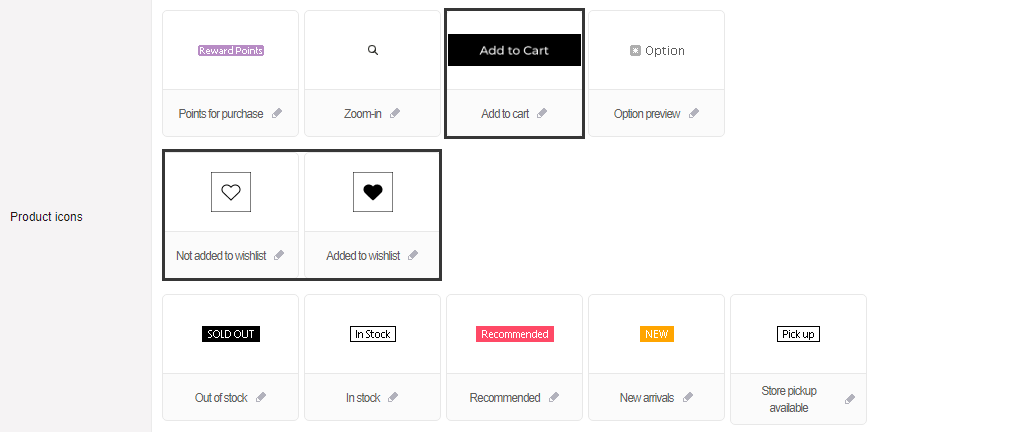
4. Customizing icons
You can change the icons that appear on your product pages (Add to cart, Add to wishlist, etc.) through the Cafe24 admin.

From the Cafe24 admin, go to Themes (PC) > Features > Icons for your store's PC version, and Themes (Mobile) > Features > Icons for your store's mobile version.
Change the icons to any image that matches the recommended dimensions.
Recommended image sizes
| PC | Smartphone (PC size x2) | |
| Wishlist | 40 x 40 px | 80 x 80 px |
| Shopping Cart | 145 x 40 px | 290 x 80 px |
2. CSS editing
Media query configuration
Since IBase is a responsive theme, when you edit the style of either the smartphone, tablet or PC, you will also have to edit the style included in the corresponding media query syntax.
Media queries must be configured as follows.
(This example shows cases in which the font size needs to be adjusted depending on the device.)
Source code example
/*The source codes used accross all devices (smartphones, tablets and PC)
are put at the top. */
.banner { color:#000; }
/*The styles that need to be added separately for each device are added below. */
/* Smartphones */
@media all and (max-width:767px) {
.banner { font-size:14px; }
}
/* Tablets */
@media all and (max-width:1024px) {
.banner { font-size:16px; }
}
/* PC */
@media all and (min-width:1025px) {
.banner { font-size:20px; }
}
Responsive class
These are the classes used for showing/hiding elements depending on the device. They only have the display property.
| Smartphone | Tablet | Smartphone & Tablet | PC | |
| Global Class |
RMI (Responsive Mobile Inline) | RTI (Responsive Tablet Inline) | - | RWB (Responsive Web Block) |
| RMB (Responsive Mobile Block) | RTB (Responsive Tablet Block) | RTMB (Responsive Tablet Mobile Block) | RWI (Responsive Web Inline) | |
| RMIB (Responsive Mobile Inline-Block) | RTIB (Responsive Tablet Inline-Block) | RTMI (Responsive Tablet Mobile Inline-Block) | RWIB (Responsive Web Inline-Block) | |
| - | - | - | RW (display:none for smartphones/tablets) | |
| display |
Only for smartphones |
Only for tablets |
Only for smartphones/tablets display:none for PC |
Only for PC display:none for smartphones/tablets |
Usage example
You can use media queries to add a line-break to a text on smartphones only.
When the RMB class is added to the < br > tag, the < br > tag will become display:none on PC sizes, making the line-break disappear, and display:block on smartphone sizes, creating a line-break.
<p>This sentence will only have <br class="RMB">a line-break on smartphones.</p>
| Text as seen on a desktop | Text as seen on a smartphone |
| This sentence will only have a line-break on smartphones. | This sentence will only have a line-break on smartphones. |
