Furniture is a responsive theme designed to look sharp across all devices, whether it be smartphones, tablets or PC devices. It is also optimized for SEO and fast browsing.
This theme is compatible with all the settings you can find on the admin page, as well as Smart Themes. You can freely edit the HTML, CSS and JS of this theme using the code editor.
Cafe24's responsive themes use WebP, an image format that provides superior lossless compression for images, to minimize the image loading speed.
Internet Explorer, however, does not support WebP images, so you will also need to use .jpg, .png, .gif or other supported image formats.
Read the guide below for more information on how to edit this theme and change images.
This guide was created based on the admin website’s Advanced Mode and Smart themes.
You can read the Admin Guidelines for more details on the editor.
Get Funiture from the Cafe24 Store
Content guide
1. Adding products
1) Product images
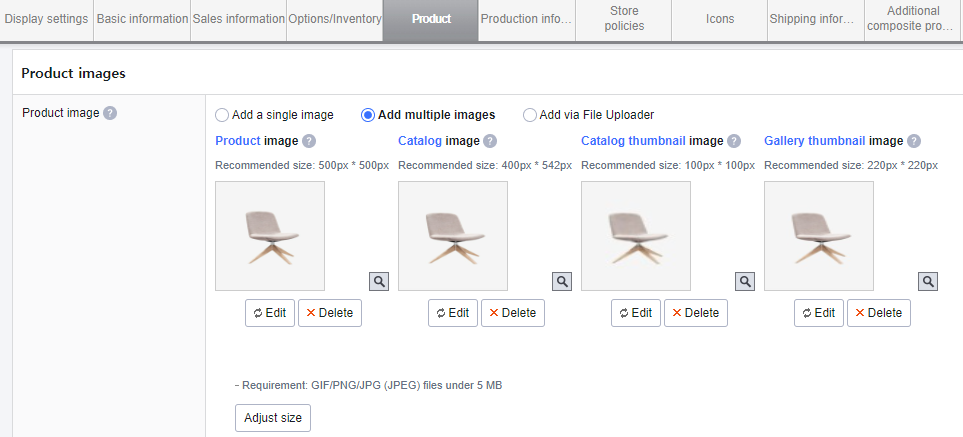
From your Cafe24 admin, you can change the size of your images in Products > Add product > Advanced settings > Product images.

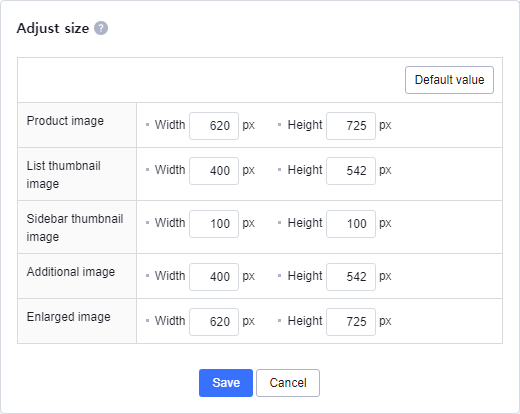
Select [Add multiple images] to add a different image for the product image and the list thumbnail image. Before adding any images, click [Adjust size] to change the size of your images.

Recommended image sizes
| Product image/Enlarged image | List thumbnail image | Additional image |
| 620 x 725 px | 400 x 542 px | 400 x 542 px |
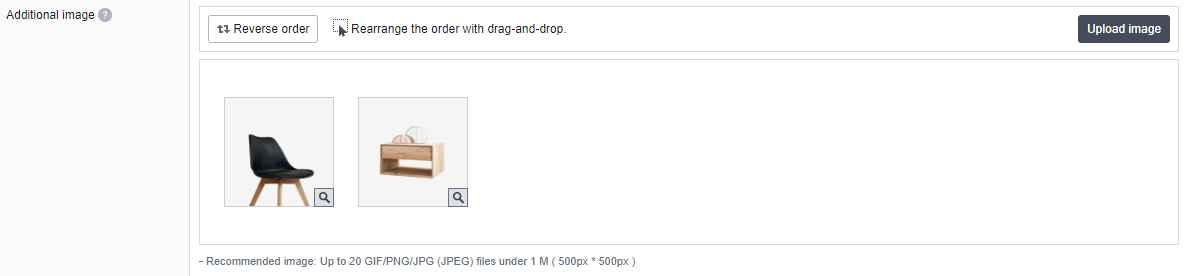
2) Additional product images
From your Cafe24 admin, you can register additional product images for your product details page in Products > Add product > Advanced settings > Additional image.

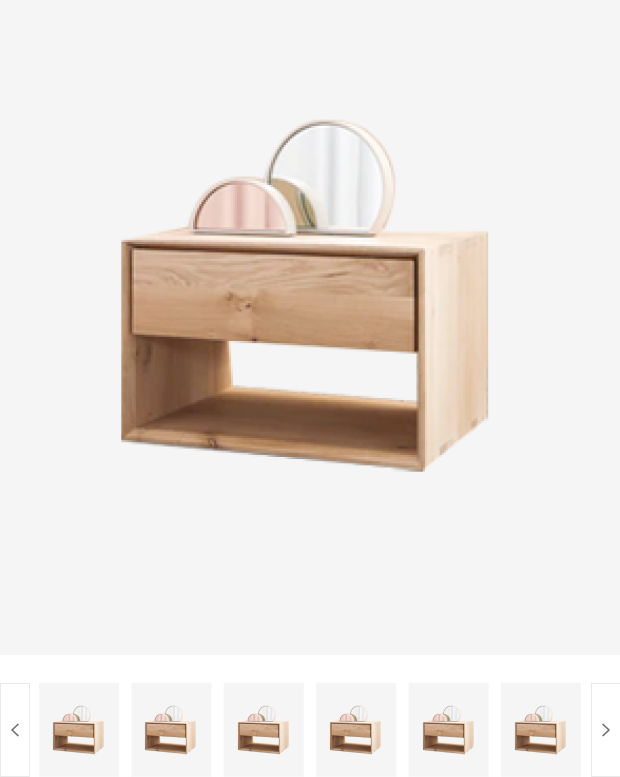
These images can be found in the product image section of the product details page, as thumbnails underneath the main product image on your store’s PC version or as an image slider on its mobile version.
| PC | Smartphone |
 |
 |
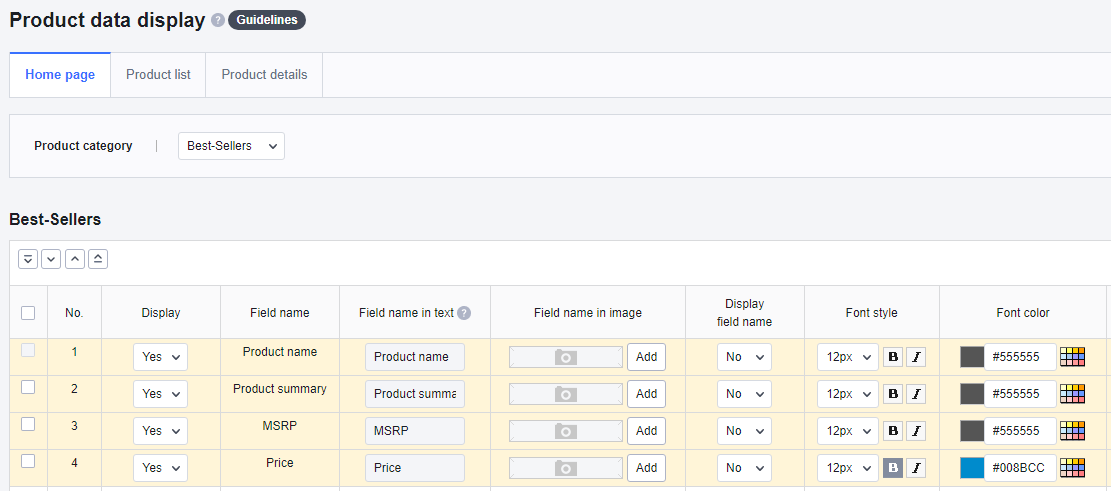
3) Product data display
From your Cafe24 admin, you can change the style of product prices and product summaries in Product > Products > Product data display.
You can configure these settings separately for every type of page using the tabs: home page, product list and product details. You can also adjust the settings differently for each product category in the home page and product list tabs.
Choose the product information you want to display.
Note
This menu does not allow you to change the display settings of product information included in the “Four-row product layout” and “Banner-type product layout” sliders on your home page, as well as the “Recommended products” and “New products” sliders for each product category.


2. Layout
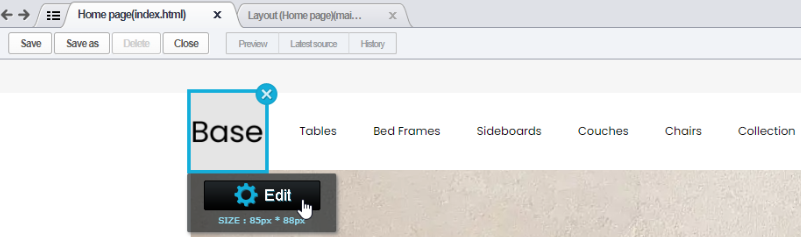
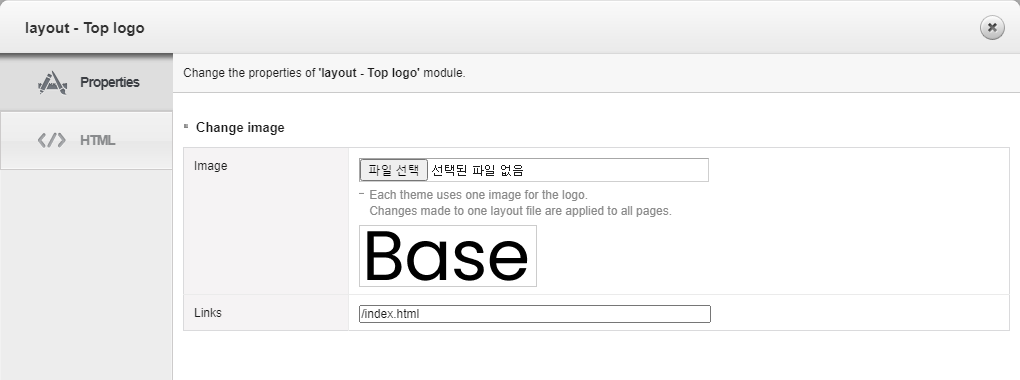
1) Logo
Add your store logo in Smart Themes Editor > Logo section > Edit > Properties.
To make sure your logo is clearly visible on mobile devices, add an image that is twice as big as the size you actually see.
(For example, if the image size on screen is 85 x 28 px, you must upload a 172 x 56 px image. *Recommended image: 172 x 56 px)


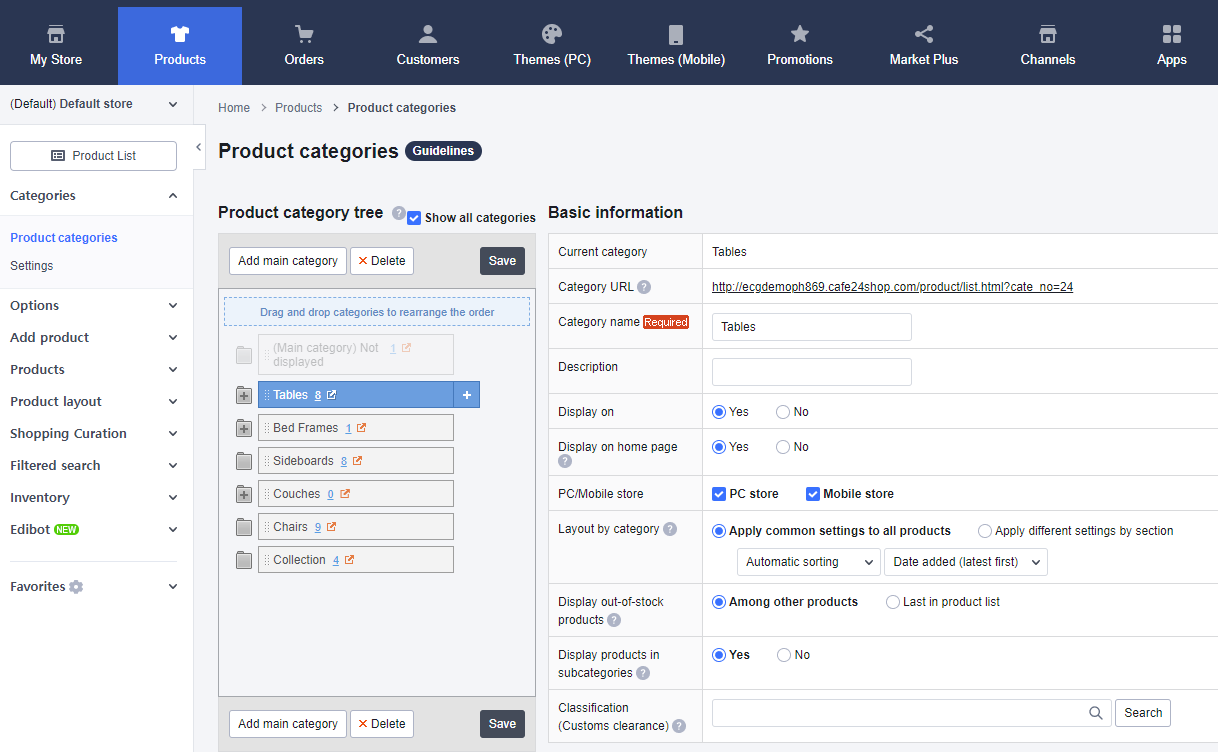
2) Product categories
From your Cafe24 admin, you can configure product categories in Products > Categories > Product categories.

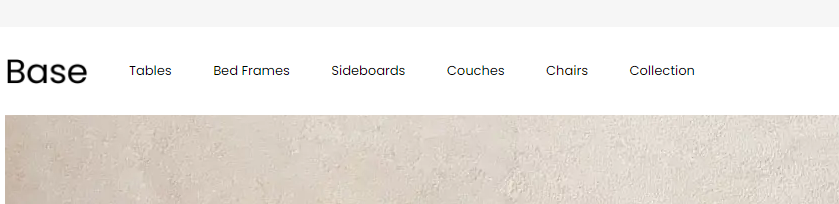
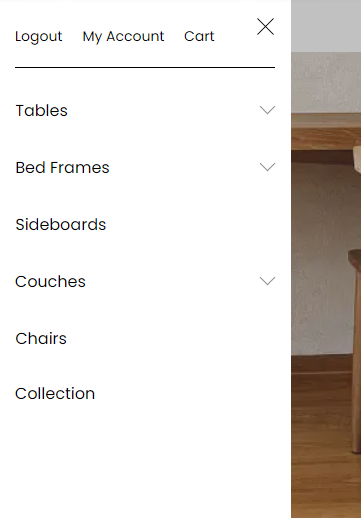
Your product categories will appear in your theme's header on your store’s PC version and its sidebar for your store’s mobile version.
- PC

- Smartphone + Tablet

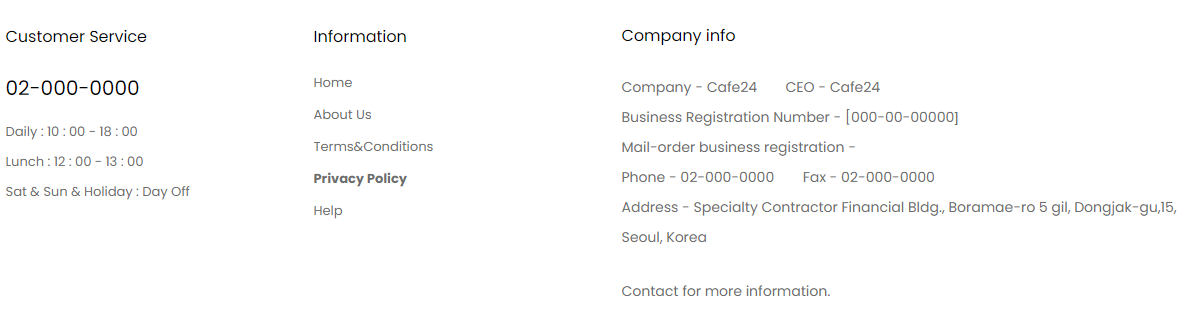
3) Footer information
From your Cafe24 admin, you can configure your store information in My Store > General > Store profile.
These details will appear in your theme's footer.
4) Social media links
You can link your social media accounts at the top of the header or the bottom of the homepage.
Replace the content in the href="” attribute of the <a> tag with a link to your account.
<div class="sns">
<a href="Link"><!--@import(/svg/icon-instagram.html)-->instagram</a>
<a href="Link"><!--@import(/svg/icon-facebook.html)-->facebook</a>
<a href="Link"><!--@import(/svg/icon-youtube.html)-->youtube</a>
<a href="Link"><!--@import(/svg/icon-twitter.html)-->twitter</a>
</div>
3. Main contents
1) Top banner slider
This banner slider placed at the top of your landing page is your store's main visual element.
- Place the URL link to which you want to redirect users in the href="" attribute of the <a> tag under <div class="here">.
- Edit the text between <h2 class="text"> and </h2>.
- Prepare a WebP and JPG/PNG/GIF image each for PC, tablets and smartphones.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<div class="swiper-slide">
<div class="item">
<div class="here">
<h2 class="text">Banner text</h2>
<a href="Link" class="button">More View</a>
</div>
<!-- PC image -->
<picture class="RW">
<source srcset="BannerImage_PC.webp" type="image/webp">
<img src="BannerImage_PC.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- tablet image -->
<picture class="RTB">
<source srcset="BannerImage_Tablet.webp" type="image/webp" />
<img src="BannerImage_Tablet.jpg" width="100%" height="100%" alt="main banner">
</picture>
<!-- mobile image -->
<picture class="RMB">
<source srcset="BannerImage_Smatphone.webp" type="image/webp" />
<img src="BannerImage_Smartphone.jpg" width="100%" height="100%" alt="main banner">
</picture>
</div>
</div>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1240 x 664 px | 720 x 777 px | 328 x 390 px |
This banner slider has two images by default. If you want to add more banners, simply copy the <div class="swiper-slide"> [...] </div> code shown above.
Example of the slider's structure
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
<div class="swiper-slide"> [...] </div>
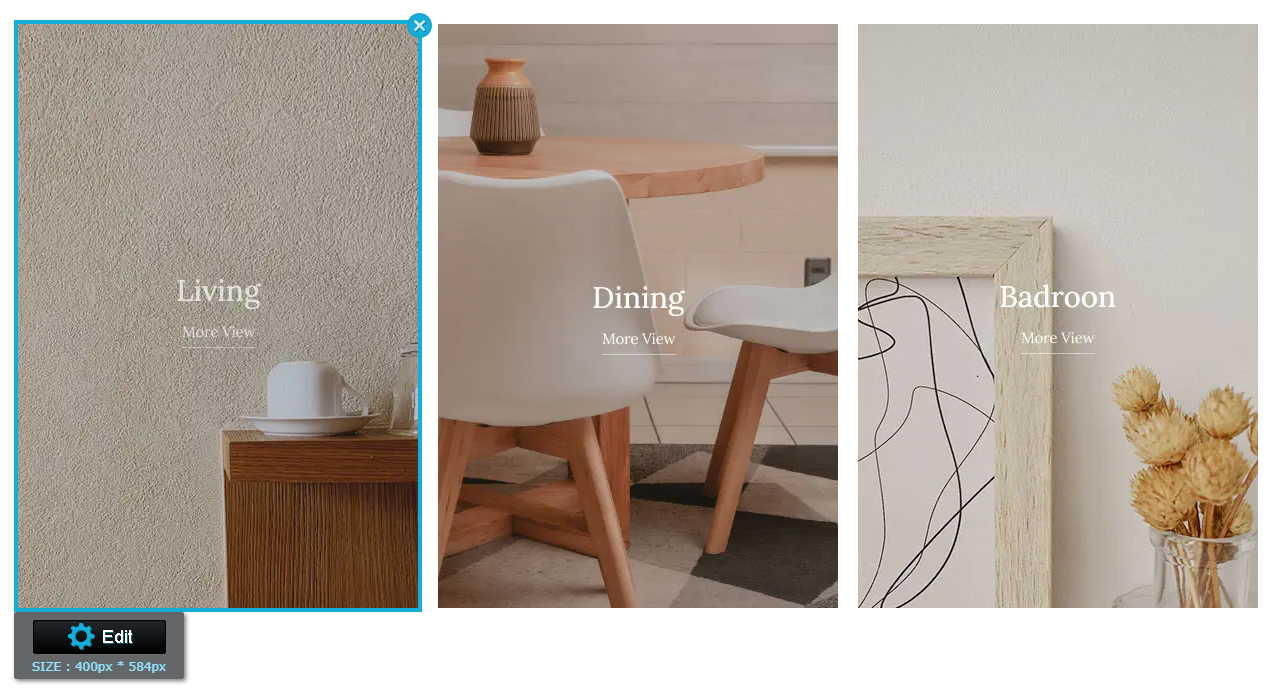
2) Card-type banner (three rows)
You can edit this section's source code by clicking on a card-type image in the Smart Themes Editor.

You can directly edit the source code in the HTML viewer or through the HTML editor window that opens when you click [Edit].
- Place the URL link to which you want to redirect users in the href="" of the <a> tag.
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 400 x 584px)
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
<a href="Link">
<picture>
<source srcset="Banner image.webp" type="image/webp">
<img src="Banner image.jpg" width="100%" height="100%" alt="banner1" loading="lazy">
</picture>
</a>
Note
You can check the section's source code range and location by selecting it and checking the marked area in the HTML viewer of Smart Themes Editor.
You can select the entire source code section for the card-type three-row banner and delete or move it.
<!-- collection --> section <!-- // collection -->
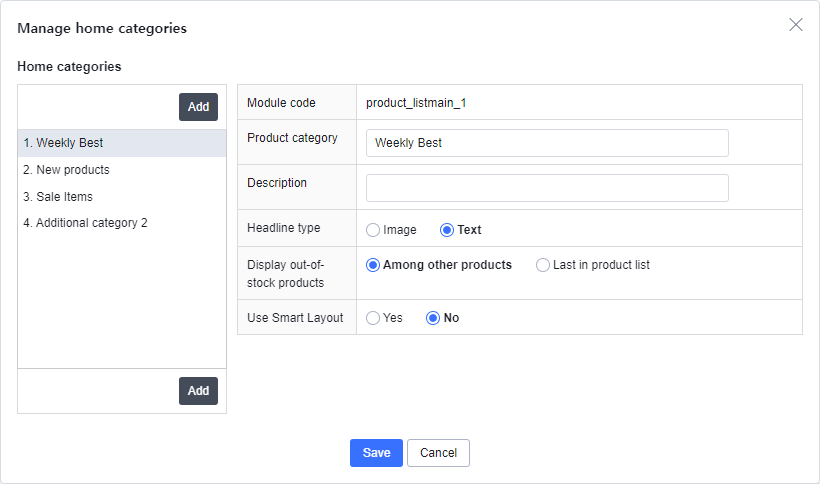
3) Product layout slider (four rows)
Products sold on your store appear in a 4-column layout under the top banner.
- The module code "product_listmain_1" is used for this section.
You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin. - The text entered for [Product category] is displayed as the title of this section.
- Products you add to that home category will appear in this section.

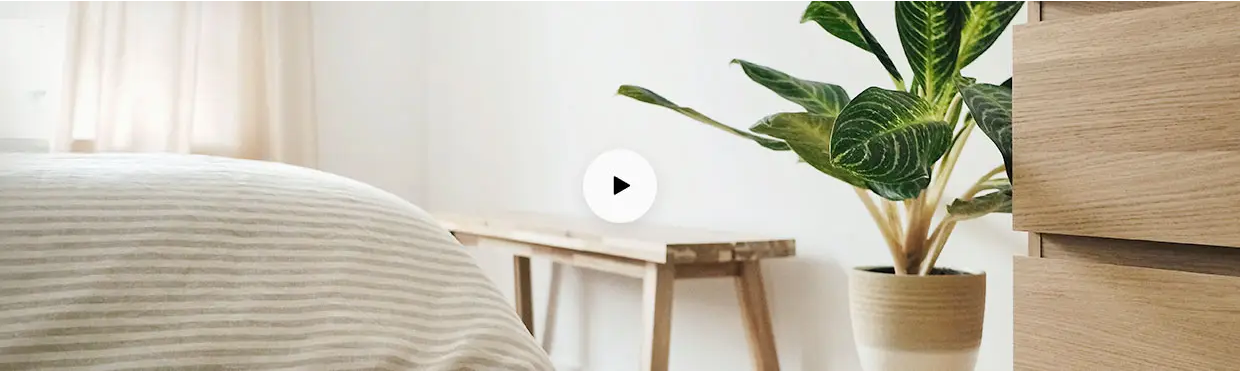
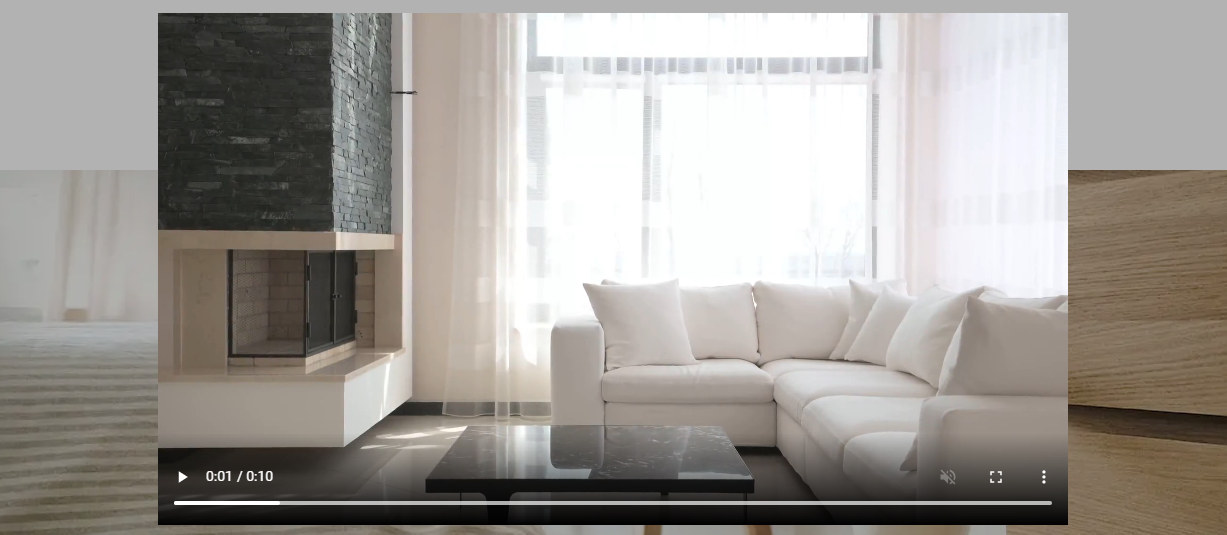
4) Video-type banner
You can add a banner made out of a video here.
The video starts loading and expands to the full screen when a user clicks on the banner.


Change the file links for an image or video banner as follows.
- Prepare an image (.webp and .jpg/.png/.gif) to use on the banner before the video starts.
- Add the WebP image to the source srcset="” attribute.
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Replace the link in source data-src="" under the video tag with a link to your video.
<section class="videoBanner" module="custom_moduleedit_4">
<picture class="preview">
<source srcset="BannerImage_Smartphone.webp" media="(max-width: 767px)"/>
<source srcset="BannerImage_Tablet.webp" media="(max-width: 1024px)"/>
<source srcset="BannerImage_PC.webp" type="image/webp">
<img src="BannerImage_PC.jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
<div class="layer">
<video muted controls preload="auto" class="linkVideo" id="video">
<source data-src="VideoLink.mp4" type="video/mp4">
</video>
</div>
<button type="button" class="btnClose"><i aria-hidden="true" class="icon icoClose"></i>Close</button>
</section>
Recommended image sizes
| PC | Tablet | Smartphone |
| 1240 x 370 px | 720 x 403 px | 328 x 184 px |
5) Banner-type product layout
This is a product layout that is integrated with an image banner.
Product layout
- The module code "product_listmain_2" is used for this section.
You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin. - The text entered for [Product category] is displayed as the title of this section.
- You can add up to 4 products.
Changing the banner image and link
- Prepare banner images of equal dimensions in both WebP and JPG/PNG/GIF formats. (*Recommended dimensions: 610 x 610 px)
- Add the JPG/PNG/GIF image to the img src="” attribute.
- Add the WebP image to the source srcset="” attribute.
- At the top of the banner section, add the link of your choice to href="” in the <a href="#none" class="btnCategory">More tag.
<a href="Your Link" class="btnCategory">More <i aria-hidden="true" class="icon icoArrowRight"></i></a>
<div class="banner">
<picture>
<source srcset="BannerImage.webp" type="image/webp">
<img src="BannerImage.jpg" alt="banner" loading="lazy" width="100%" height="100%">
</picture>
</div>
6) Information-type banner (three rows)

- Change the thumbnail image in the <div class="thumbnail"></div> tag.
- The recommended dimensions are 72 x 46 px (W x H).
- If you use images rather than Scalable Vector Graphics, you will need to double the dimensions to make sure the image is clear on smartphones.
- Edit the main text between <dt> and </dt>.
- Edit the sub text between <dd> and </dd>.
- Edit the three li tags using the same method.
<li>
<div class="thumbnail">Image or SVG icon</div>
<dl class="text">
<dt>Main text</dt>
<dd>Sub text</dd>
</dl>
</li>
7) Product layout (3 columns)
You can use this section at the bottom of the page to display the products you sell in a 3-row layout.
- The module code "product_listmain_3" is used for this section.
You can find it in Products > Product layout > Home page category layout > Manage home categories on your Cafe24 admin. - Products you add to that home category will appear in this section.
- The text entered for [Product category] is displayed as the title of this section.
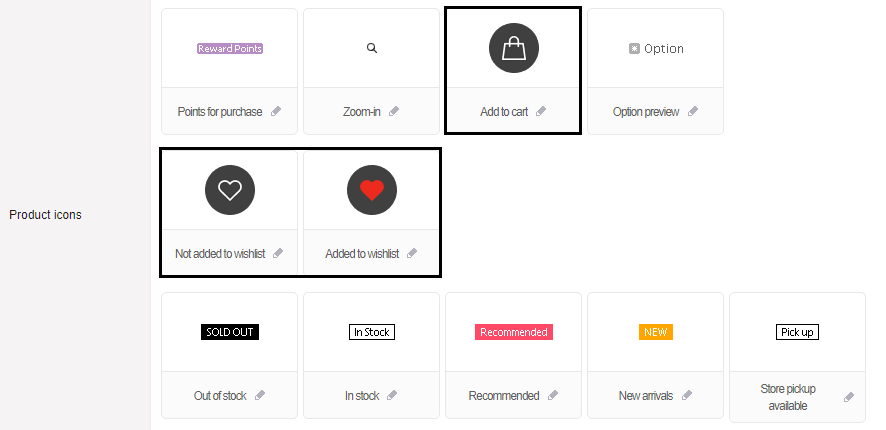
4. Customizing icons
You can change the icons that appear on your product pages (Add to cart, Add to wishlist, etc.) through the Cafe24 admin.

From the Cafe24 admin, go to Themes (PC) > Features > Icons for your store's PC version, and Themes (Mobile) > Features > Icons for your store's mobile version.
Change the icons to any image that matches the recommended dimensions.
Recommended image sizes
| PC | Smartphone (PC size x2) |
| 50 x 50 px | 100 x 100 px |
CSS editing
Media query configuration
Since Beauty is a responsive theme, when you edit the style of either the smartphone, tablet or PC, you will also have to edit the style included in the corresponding media query syntax.
Media queries must be configured as follows.
(This example shows cases in which the font size needs to be adjusted depending on the device.)
Source code example
/*The source codes used accross all devices (smartphones, tablets and PC)
are put at the top. */
.banner { color:#000; }
/*The styles that need to be added separately for each device are added below. */
/* Smartphones */
@media all and (max-width:767px) {
.banner { font-size:14px; }
}
/* Tablets */
@media all and (max-width:1024px) {
.banner { font-size:16px; }
}
/* PC */
@media all and (min-width:1025px) {
.banner { font-size:20px; }
}
Responsive class
These are the classes used for showing/hiding elements depending on the device. They only have the display property.
| Smartphone | Tablet | Smartphone & Tablet | PC | |
| Global Class |
RMI (Responsive Mobile Inline) | RTI (Responsive Tablet Inline) | - | RWB (Responsive Web Block) |
| RMB (Responsive Mobile Block) | RTB (Responsive Tablet Block) | RTMB (Responsive Tablet Mobile Block) | RWI (Responsive Web Inline) | |
| RMIB (Responsive Mobile Inline-Block) | RTIB (Responsive Tablet Inline-Block) | RTMI (Responsive Tablet Mobile Inline-Block) | RWIB (Responsive Web Inline-Block) | |
| - | - | - | RW (display:none for smartphones/tablets) | |
| display |
Only for smartphones |
Only for tablets |
Only for smartphones/tablets display:none for PC |
Only for PC display:none for smartphones/tablets |
Usage example
You can use media queries to add a line-break to a text on smartphones only.
When the RMB class is added to the < br > tag, the < br > tag will become display:none on PC sizes, making the line-break disappear, and display:block on smartphone sizes, creating a line-break.
<p>This sentence will only have <br class="RMB">a line-break on smartphones.</p>
| Text as seen on a desktop | Text as seen on a smartphone |
| This sentence will only have a line-break on smartphones. | This sentence will only have a line-break on smartphones. |
